Wir haben einige Tools zur Verfügung, die Ihnen bei der Themenentwicklung helfen. Dieser Artikel beschreibt diese Werkzeuge und enthält diese Themen:
Die Developer Toolbar
Die Developer Toolbar ist nicht das gleichzusetzen mit anderen Entwicklungswerkzeugen, zum Beispiel den Google Chrome DevTools. Die Developer Toolbar ist eher dazu da, um zu sehen, welche Variablen der Lightspeed-Plattform in Ihrem Template verwendet werden können.
Um die Developer Toolbar zu aktivieren, geben Sie einfach folgendes in das Suchfeld Ihres Demo-Stores (im Frontend) ein.
tb/show

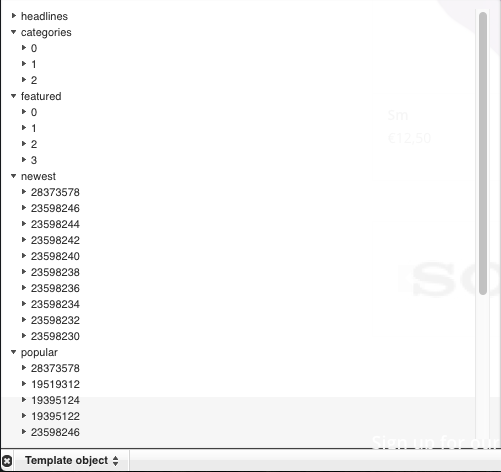
..und drücken Sie die Enter-Taste. Die Seite wird aktualisiert und Sie können die Developer Toolbar unten auf jeder Seite sehen.

Hinweis: Die ausgegebenen Variablen sind für jede Seite (Produkt, Katalog, usw....) unterschiedlich.
Der Lightspeed Template Guide
Wir bieten eine iOS Template Guide App an, die auch alle auf der Plattform verfügbaren Variablen und Filter auflistet. Es gibt auch eine praktische Checkliste, wie auf der Validierungsseite gezeigt.

Sie finden die App im App Store oder auf der folgenden Seite:
https://www.lightspeedhq.com/template-guide-ios/
Hinweis: Einige der Variablen im iOS Template Guide können veraltet sein, bitte konsultieren Sie die Developer Toolbar oder die Rain Variablen Seite für eine aktuellere Liste.