Les arguments publicitaires uniques (ASP) mettent en avant les raisons pour lesquelles votre entreprise se distingue de ses concurrents. Le thème Conform Plus ne permet pas d’ajouter un ASP. Cet article vous explique donc comment utiliser une feuille de style CSS pour convertir la barre démo en barre ASP sans modifier le code du thème Conform Plus. Vous pouvez également utiliser une méthode similaire qui modifie la barre démo à l’aide d’une feuille de style CSS pour créer un message pleine page de maintenance.
La marche à suivre dans cet article a été testée avec le thème Conform Plus, mais elle peut fonctionner avec d’autres thèmes.
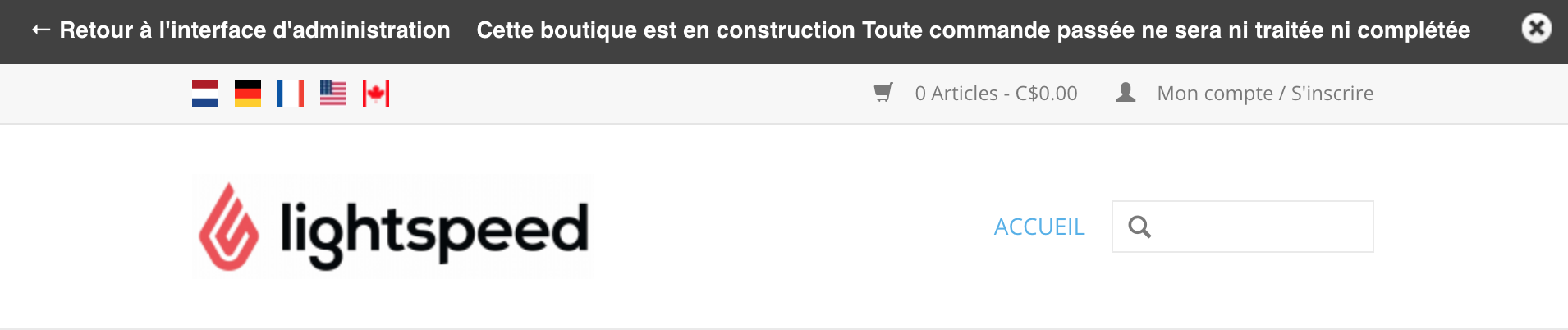
Le design par défaut de la barre démo :

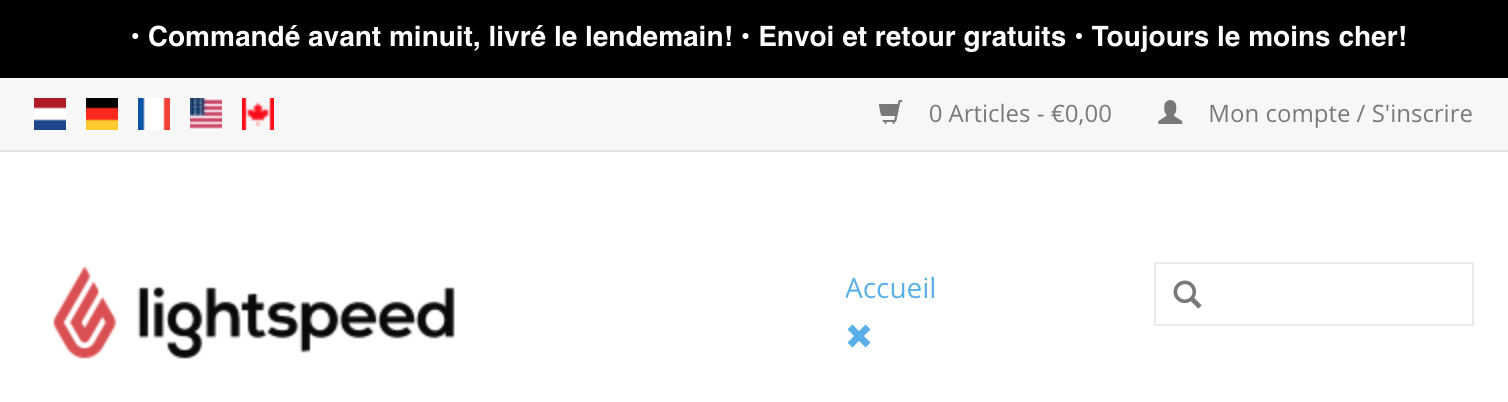
Après les modifications du code CSS et de traduction :

Instructions
- Activez la barre démo dans votre arrière-boutique eCom en cliquant sur Paramètres > Paramètres généraux > Avancé. Faites défiler la page jusqu’à la section Boutique et activez l’option intitulée Afficher demobar. Cliquez sur Sauvegarder.
-
Vous pouvez ajouter des symboles avant ou après vos ASP pour les différencier. Pour obtenir une liste de symboles, cliquez ici.Traduisez le texte dans la barre démo en retournant sur la page d’accueil et en cliquant sur Contenu > Traduction. Cliquez sur Modify translation (modifier la traduction) et trouvez le texte de la barre démo répertorié ci-dessous. Cliquez sur Créer, saisissez ensuite un ASP et cliquez sur Sauvegarder. Trouvez ces segments et remplacez-les par vos ASP :
- This store is under construction (cette boutique est en construction). Par exemple, traduisez cela par :
• Commandé avant minuit, livré demain ! • Livraison et retour gratuits - Any orders placed will not be honored or fulfilled. (Toute commande effectuée ne sera pas honorée ou exécutée.) Par exemple, traduisez cela par :
• Toujours le moins cher !
- This store is under construction (cette boutique est en construction). Par exemple, traduisez cela par :
- Ajoutez le code de style CSS en retournant à la page d’accueil et en cliquant sur Design > Avancé > Personnaliser le code CSS. Placez le code suivant, puis cliquez sur Sauvegarder.
/* Ce sont des commentaires, ils peuvent être laissés dans votre code CSS. Ils sont là pour fournir des renseignements sur chaque partie. */
/* Cette partie du code CSS permet de masquer le lien vers l’arrière-boutique et le bouton Fermer. */
.wsa-demobar a, .wsa-demobar a.close {
display: none !important;
}
/* Cette partie du code CSS permet de garantir que la barre ASP n’est plus visible lorsque vous faites défiler la page, tout comme la barre démo originale. */
.wsa-demobar{
position: absolute !important;
/* Cette partie du code CSS permet de contrôler la couleur de l’arrière-plan et de la police de la barre ASP. Recherchez en ligne n’importe quel code couleur hexadécimal et remplacez le nombre ci-dessous. #00000000 est noir, #ffffffff est blanc. */
background-color: #000000 !important;
color: #ffffff !important; }
/* Cette partie du code CSS permet de garantir que la barre ASP est cachée pour les visiteurs qui utilisent un appareil mobile. Lorsqu’un écran a une largeur inférieure à 767 pixels, les ASP ne s’adaptent pas correctement. */
@media screen and (max-width: 767px){
.wsa-demobar{
display: none !important;
}
body {
margin-top: 0px!important;
}
}