Erstellen Sie ein Blog, um Ihren Kunden über Ihre neuesten Produkte zu erzählen und ihnen nützliche Tipps zu geben. Blogs sind eine spielerische Art, in Kontakt mit Ihrer Zielgruppe zu bleiben und spielen eine wichtige Rolle bei der Findbarkeit Ihres Online-Shops.
Um einen Blog zu erstellen:
- Klicken Sie im linken Menü des Back Office auf “Blogs” und klicken Sie oben auf dem Bildschirm auf “Blog hinzufügen”.
- Auf der Seite "Bearbeiten" werden folgende Optionen angezeigt:
- Titel - Geben Sie Ihrem Blog einen kundenorientierten Namen.

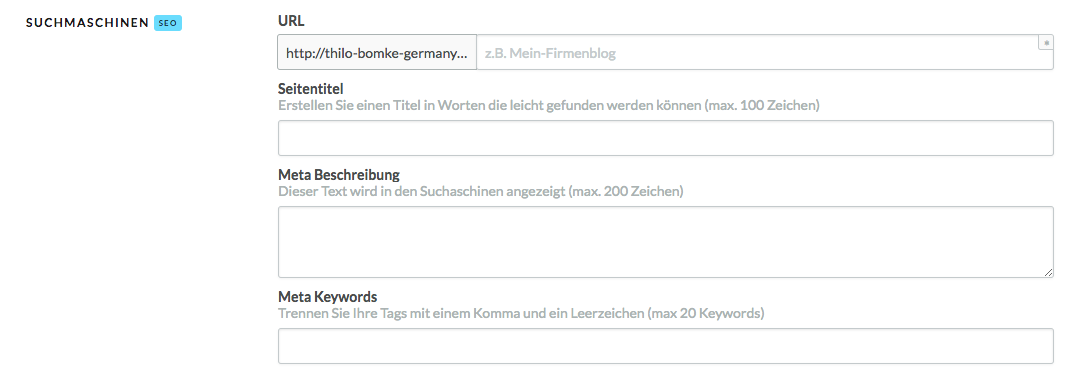
- URL - Web-Standort Ihres Blogs.

- Seitentitel - Titel, der zum Link in Suchmaschinen wird.
- Meta Beschreibung - Beschreibung für Ihr Blog, die unter dem Link in den Suchergebnissen erscheinen wird. Geben Sie einen klaren und prägnanten Text, der die Leute dazu einlädt, Ihren Blog zu besuchen. Maximal 160 Zeichen inklusive Leerzeichen.
- Meta Keywords - Suchbegriffe, die Sie wollen, dass Ihr Blog von Suchmaschinen gefunden werden. Maximal 250 Zeichen.
- Kommentare - Wählen Sie, ob Sie Kommentare zu Ihrem Blog hier zulassen.

Ihr Blog wird nun in Ihrem Webshop sichtbar. Sie können mehrere Blogs erstellen, zum Beispiel, wenn Sie eine Vielzahl von Zielgruppen ansprechen möchten oder wenn Ihre Blogs unterschiedliche Zwecke haben.
Einen Blog via Template Editor hinzufügen
Wenn Sie den Template-Editor aktiviert haben, bevor Sie das Blog-Tool zu Ihrer Vorlage hinzufügen, fügen Sie den Blog-Tool-Code in Ihrem Template-Editor hinzu. Geben Sie einen dieser Codes an der richtigen Stelle in Custom.rain und Fixed.rain ein.
Blog in der Navigation
{% if shop.blogs %}
{% for blog in shop.blogs %}
<li class="item">
<a class="itemLink" href="{{ blog.url | url }}" title="{{ 'Blog' | t }}">{{ 'Blog' | t }}</a>
<ul class="subnav">
{% for article in blog.articles %}
<li class="subitem"><a class="subitemLink" href="{{ article.url | url }}" title="{{ article.title }}">{{ article.title }}</a></li>
{% endfor %}
</ul>
</li>
{% endfor %}
{% endif %}Blog im Footer
{% if shop.blogs %}
{% for blog in shop.blogs %}
<h3><a href="{{ blog.url | url }}" title="{{ blog.title }}">{{ blog.title }}</a></h3>
<ul class="links" style="margin-bottom:20px;">
{% for article in blog.articles %}
<li><a href="{{ article.url | url }}" title="{{ article.title }}">{{ article.title }}</a></li>
{% endfor %}
</ul>
{% endfor %}
{% endif %}