Lightspeed eCom bietet bereits Integrationen mit Vergleichsseiten wie Kelkoo, Leguide.com und Google Shopping. Sie können leicht durch die Back-Office Ihres Online-Shops aktiviert werden, so dass Ihre Produkte an Vergleichsseiten sofort gesendet werden. Natürlich gibt es auch Websites, für die Lightspeed noch keine Integrationen bietet. Mit dem Feed Builder können Sie selbst einen Feed einrichten. Dadurch können Sie selbst entscheiden, auf welchen Websites Sie Produktinformationen exportieren möchten.
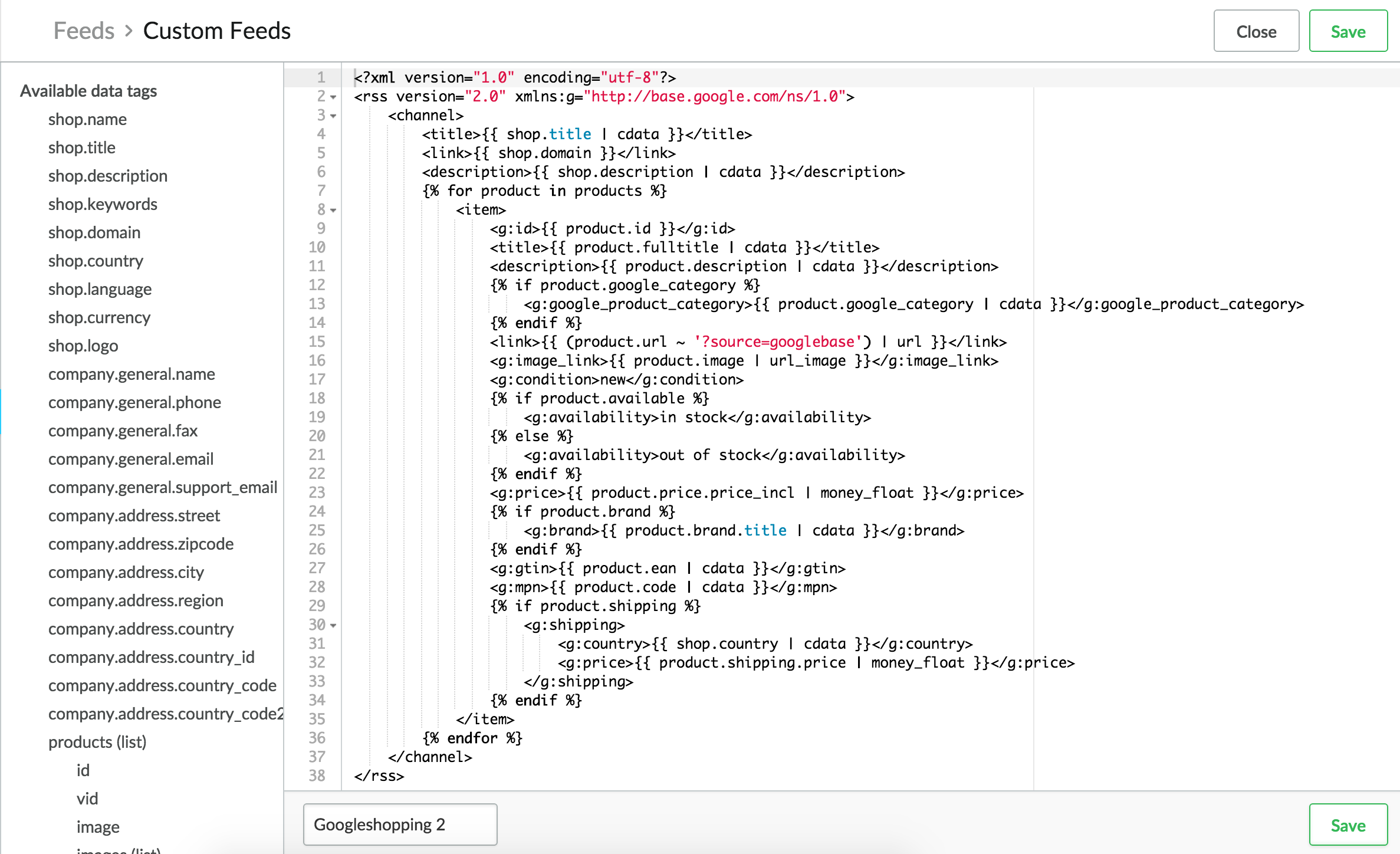
Sie finden den Feed Builder über das Menü auf der linken Seite im eCom-Backoffice, indem Sie auf Einstellungen klicken. Klicken Sie unter Webseiten-Einstellungen auf Feeds. Klicken Sie unten im Bildschirm auf Benutzerdefinierte Feeds . Feeds werden in Twig geschrieben, der flexiblen, schnellen und sicheren Template-Engine für PHP. Schauen Sie sich das Twig-Glossar in diesem Artikel an.
Instagram und Facebook
Sie können benutzerdefinierte Feeds verwenden, um auf Facebook und Instagram zu verkaufen. Eine Anleitung zur Einrichtung finden Sie im Artikel Lightspeed Community mit dem Titel: So kennzeichnen Sie Ihre eCom-Produkte in Facebook und Instagram. (Nur auf Englisch).
Hier finden Sie private und öffentliche Feeds. Öffentliche Feeds können nicht geändert werden, da sie bei allen Kunden von Lightspeed eCom identisch sein müssen. Private Feeds können jedoch geändert werden. Möchten Sie einen neuen Feed erstellen? Klicken Sie auf Eigene Feeds und dann im oberen rechten Rand auf Feed hinzufügen (Noch Beta in V2).
Die dargestellten Daten-Tags bieten Ihnen die Möglichkeit, ausgewählte Daten auf externe Plattformen weiterzuleiten. Kopieren Sie diese Codes und legen Sie doppelte Klammern um sie herum. Ein Tag sollte wie folgt aussehen: {{Tag name}}.
HINWEIS: Denken Sie daran, dass ausreichende technische Kenntnisse eine absolute Voraussetzung für die Erstellung eines neuen Feeds sind. Wenn Sie Änderungen vornehmen, obwohl Sie die Codes nicht verstehen, kann dies ernsthafte Konsequenzen für Ihren Online-Shop haben.

Twig-Glossar
Wenn Sie sich nicht sicher sind, wie Sie etwas formatieren sollen, lesen Sie die Twig-Dokumentation oder starten Sie eine Google-Suche. Der Feed-Editor sucht automatisch nach Fehlern in Ihrem Code, damit Sie die Funktionen korrekt schreiben können.
HTML-Tag
Umgeben von: <>
Beenden Sie ein HTML-Tag mit ‚/‘. Dies wird im Feed genauso angezeigt wie im Code.
Beispiel:
<title> </title>
Google HTML-Tag
Umgeben von: <g:>
Beenden Sie ein Google HTML-Tag mit </g:>. Dies wird im Feed genauso angezeigt wie im Code. Jedes Attribut, das Sie einem Feed hinzufügen, muss von dem richtigen Google HTML-Tag umgeben sein. Google hat eine vollständige Liste hier.
Beispiel:
<g:id> </g:id>
Twig-Variable
Umgeben von: {{ }}
Twig-Variablen werden verwendet, um Produktdaten automatisch in Ihren Feed aufzunehmen. Alle Variablen, die Sie im Code hinzufügen, werden nicht im Feed angezeigt. Stattdessen wird der Wert der Variablen angezeigt. Wenn Sie also product.price.price_excl in Ihren Code eingeben und eines Ihrer Produkte 1,50 US-Dollar kostet, wird in Ihrem Feed „1,50“ angezeigt. Normalerweise werden Sie Variablen zwischen Google-HTML-Tags in Ihren Code einfügen. Eine vollständige Liste der Variablen wird im benutzerdefinierten Feed-Editor angezeigt.
Beispiel:
<g:price>{{ product.price.price_excl }} USD</g:price>
Twig-Filter
Erscheint nach einer Variablen in den Klammern nach einem: | (AKA a ‚Pipe‘).
Twig-Filter werden hauptsächlich in benutzerdefinierten Feeds zum Formatieren von Variablen verwendet. Wenn Sie also möchten, dass Ihr Preis immer im Format 0,00 angezeigt wird, setzen Sie den ‚| money_float‘-Filter nach der Preisvariablen. Bei Texten wie Titeln und Beschreibungen wird der Filter ‚cdata‘ verwendet, um sicherzustellen, dass Symbole und Satzzeichen den Feed nicht unterbrechen.
Beispiel:
<g:country>{{ shop.country | cdata}}</g:country>
Twig-Funktion
Umgeben von: {% %}
Ermöglicht dem Benutzer das Ausführen von Code, z. B. das automatische Durchlaufen aller Produkte. Die gebräuchlichsten Twig-Funktionen sind if-Anweisungen und For-Schleifen. Hierbei handelt es sich um grundlegende objektorientierte Programmiertools, mit denen der Feed automatisch erstellt werden kann, ohne dass jedes Produkt manuell einbezogen werden muss. Funktionen in Ihrem Code werden NICHT im Feed angezeigt. Stattdessen wird der Code ausgeführt, wenn der Feed erstellt wird. Schleifen und if-Anweisungen müssen geschlossen werden, ähnlich wie bei HTML-Tags.
Beispiel:
{% if product.image %}
{% endif %}
Twig-Kommentar
Umgeben von: {# #}
Ermöglicht das Hinzufügen von Kommentaren zu Ihrem Code, um die Funktionen zu erläutern. Kommentare werden niemals ausgeführt und erscheinen niemals im Feed.
Beispiel:
{%Dies ist eine Funktion, die ausgeführt wird. %}
{#Dies ist ein Kommentar, der die Funktion in der vorherigen Zeile erläutert.#}