Lightspeed Loyalty wurde am 31. März 2020 zur allgemeinen Verfügbarkeit freigegeben. Alle Templates, die vor diesem Datum geändert wurden, um den Originalcode für den Warenkorb zu umgehen, sollten aktualisiert werden, um Lightspeed Loyalty zu unterstützen. Ob ein Template den Originalcode für den Warenkorb umgeht, lässt sich feststellen anhand:
- Durchsicht der Templateeinstellungen hinsichtlich eines Wechsels zur Aktivierung benutzerdefinierter Warenkorbfunktionen.
- Fragen Sie den ursprünglichen Entwickler, um herauszufinden, ob der Standard-Warenkorbcode umgangen wurde.
- Überprüfung der Datei
fixed.rainim Templatecode auf „IF“-Anweisungen mit Bezug aufcart.rain. - Das Vorhandensein eines
customcart.rain-Snippets im Templatecode. - Testen eines Loyalty-fähigen Shops für die unten aufgeführten Elemente des Treueprogramm-Warenkorbs.
Es gibt zwei Warenkorbelemente, die Ihr benutzerdefinierter Warenkorb unterstützen sollte: das Registrierfeld für Loyalty und die Prämien-Dropdownliste.
-
Registrierfeld für Loyalty
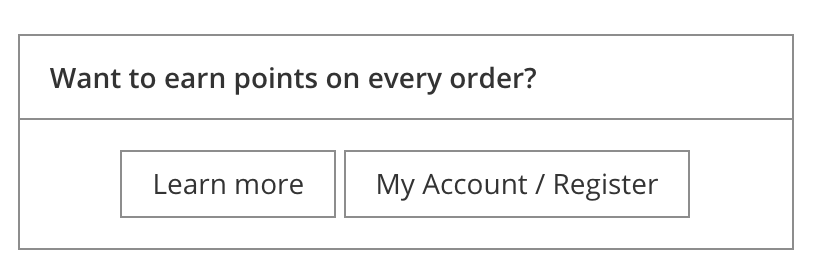
Dieses Element animiert Kunden dazu, sich zu registrieren und am Treueprogramm teilzunehmen.
Nicht angemeldeter Kunde 
Angemeldeter Kunde, nicht für Loyalty registriert 
Unten sehen Sie den Code aus dem Lightspeed-Standardtemplate. Dies müssen Sie bearbeiten, damit es
in Ihrer eigenen Implementierung funktioniert.<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title">
<strong>Want to earn points on every order?</strong>
</div>
<div class="gui-block-content gui-align-center">
<a href="http://charlene-production-retail-omni.shoplightspeed.com/en/loyalty/" class="gui-button-small" title="Learn more">Learn more</a>
<a href="https://charlene-production-retail-omni.shoplightspeed.com/en/account/" class="gui-button-small" title="My Account / Register">My Account / Register</a>
</div>
</div> -
Prämien-Dropdownliste
Das Registrierfeld für Loyalty wird durch die Prämien-Dropdownliste ersetzt, wenn ein Kunde in seinem Konto
angemeldet ist und er am Loyalty-Programm teilnimmt. Wird sie angeklickt, wertet sie den Warenkorb aus und gibt
eine Liste der möglichen Prämien zurück, sofern vorhanden. Sie sollten dies anzeigen, wenn ein Kunde in seinem Konto angemeldet ist und wenn die Warenkorb-Variablecustomer_loyalty„wahr“ ist.Vor der Warenkorb-Auswertung
Prämie nicht verfügbar wegen Preisnachlass
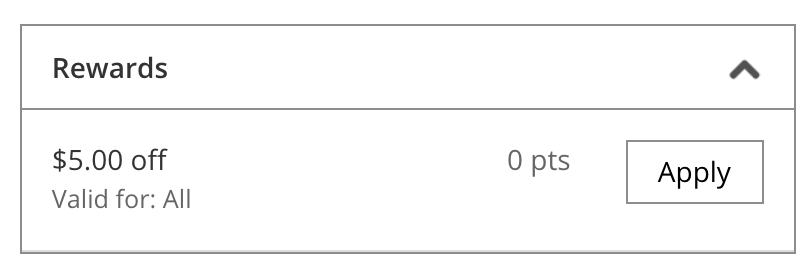
Prämien verfügbar
Nutzen Sie den Endpunkt
EvaluateCartReward, um zu bestimmen, ob auf einen aktuellen Warenkorb Prämien angewendet werden können. Dies kann aufgerufen werden mittels: https://[shopurl].com/[lang]/services/getEvaluateCartRewards/. Dies wird in Nicht-SSL-Shops nicht funktionieren.Hier ist ein Beispiel für HTML und Javascript, das im Standard-Lightspeed-Warenkorb eingesetzt wird:
<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title gui-reward-cart-block-title" id="rewardCartTitle">
<strong>Rewards</strong>
<div class="gui-reward-cart-arrow gui-reward-cart-arrow-up"></div>
</div>
<div class="gui-align-center gui-cart-rewards-list-block" id="accountRewardList" data-loaded="false">
<img class="gui-reward-cart-loading" src="https://cdn.shoplightspeed.com/assets/gui-loading.gif?2019-08-16" style="display: none;">
<ul class="gui-cart-rewards-list" id="cartRewardsList">
<form id="gui-form-cart-rewards-1" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10.00 off</div>
<div class="gui-cart-rewards-list-info">Valid for: All</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">0pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="32">
</form>
<form id="gui-form-cart-rewards-2" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10 OFF ANY ITEM</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="22">
</form>
<form id="gui-form-cart-rewards-3" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF ANYTHING</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="21">
</form>
<form id="gui-form-cart-rewards-4" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF FLOWERS</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="24">
</form>
</ul>
</div>
</div>