Sie können für Kunden die Verfügbarkeit von Produkten und Varianten im Geschäft anzeigen lassen, indem Sie Ihren Template-Code hinzufügen. Diese Funktion wurde bereits für Lightspeed-eigene Templates wie „Ignite“ hinzugefügt.
- Bearbeiten Sie den Code Ihres Templates.
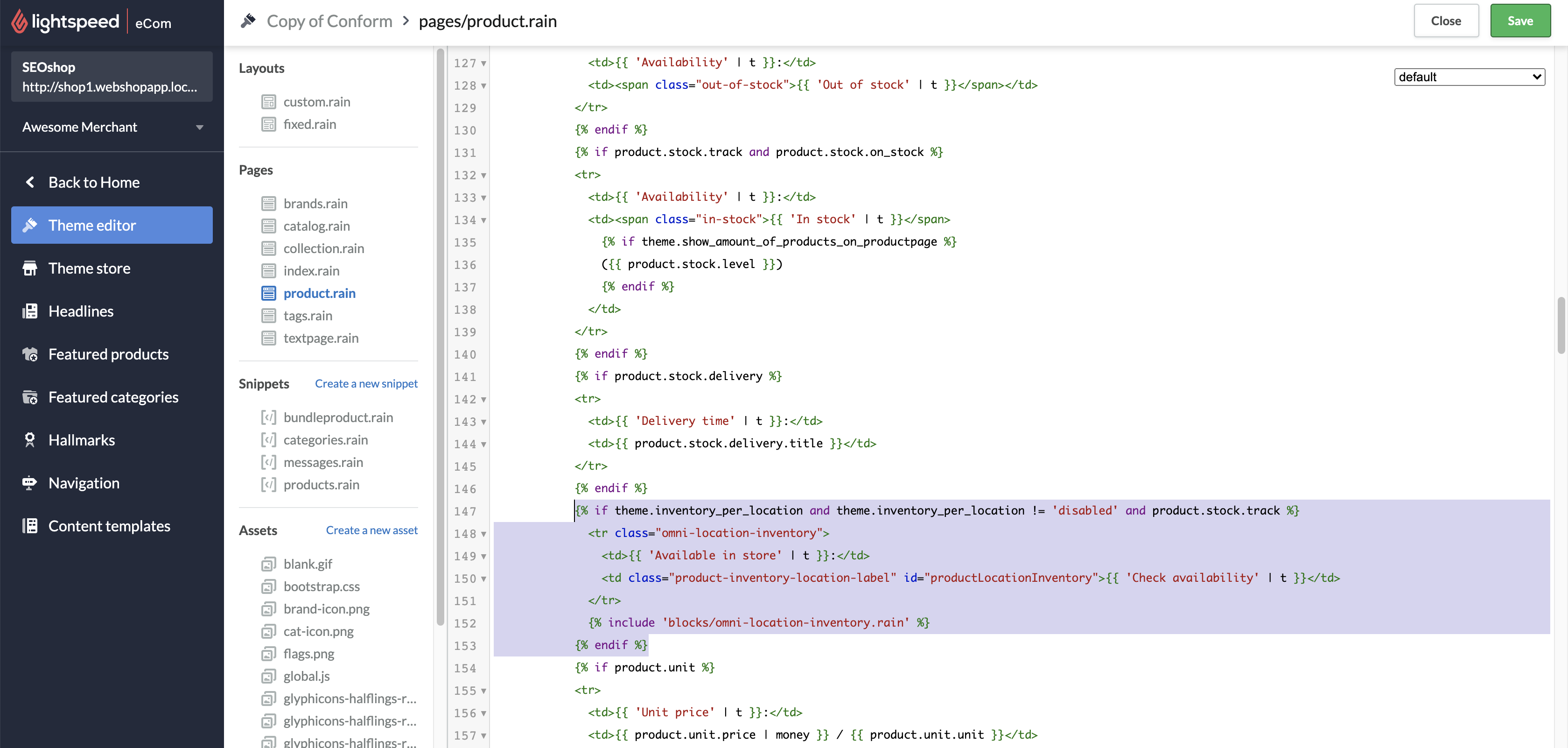
- Im Abschnitt Seiten wählen Sie product.rain.
- Fügen Sie den Code-Ausschnitt unter der Bezeichnung Verfügbarkeit oder an einer anderen Stelle ein, an der das Element erscheinen soll.
{% if theme.inventory_per_location and theme.inventory_per_location != 'disabled' and product.stock.track %}
<table>
<tr class="omni-location-inventory">
<td>{{ 'Im Shop verfügbar' | t }}:</td>
<td class="product-Inventarkonto-location-label" id="productLocationInventory">{{ 'Verfügbarkeit prüfen' | t }}</td>
</tr>
</table>
{% include 'blocks/omni-location-inventory.rain' %}
{% endif %} - Speichern Sie Ihre Arbeit.
- Wählen Sie Schließen.
- Wählen Sie Mehr > Einstellungen verwalten.
- Wählen Sie Einstellung hinzufügen.
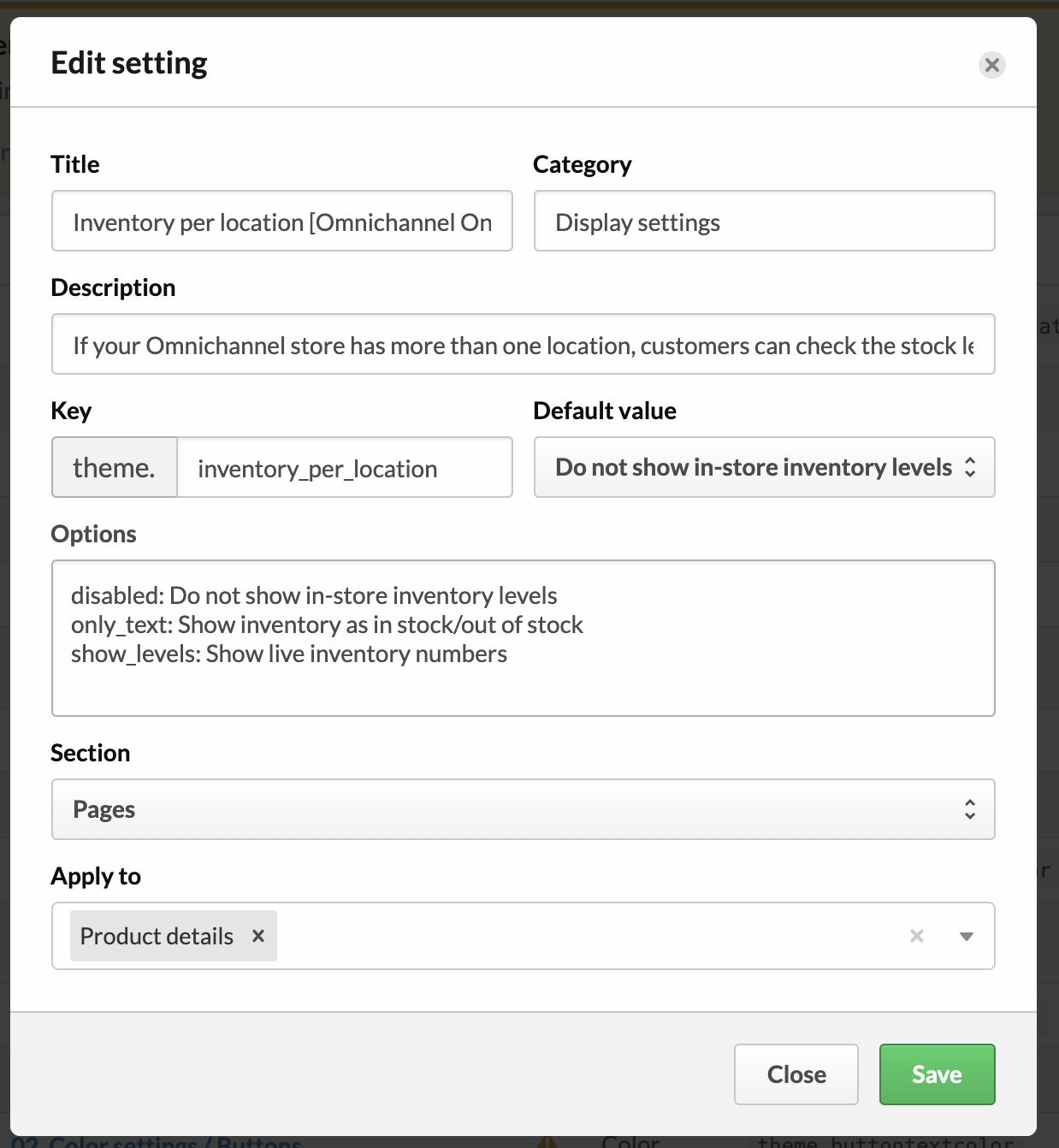
- Für Titel geben Sie
Inventory per location [Omnichannel Only]ein. - Für Typ wählen Sie Auswählen.
- Wählen Sie Speichern.
- Für Kategorie geben Sie
Display settingsein. - Für die Beschreibung tippen Sie
If your Omnichannel store has more than one location, customers can check the stock level at each location. - Für Schlüssel geben Sie
inventory_per_locationein. Der Schlüssel muss exakt übereinstimmen. - Bei Optionen können die Schlüssel disabled, only_text and show_levels nicht geändert werden. Typ:
disabled: Do not show in-store inventory levelsonly_text: Show inventory as in stock/out of stock
show_levels: Lagerbestand-Stückzahlen live anzeigen - Für Standardwert wählen Sie Keine Shop-Lagerbestände anzeigen.
- Für Abschnitt wählen Sie Seiten.
- Für Anwenden auf wählen Sie Produktdetails.
- Speichern Sie Ihre Änderungen.
Das Kundenerlebnis testen
- Erstellen Sie ein Retail-Konto, das mit einem eCom-Shop verbunden ist, oder melden Sie sich dort an.
- Gehen Sie zu den Einstellungen.
- Wählen Sie Standorte.
- Fügen Sie mindestens 2 Standorte hinzu.
- Gehen Sie zu Lagerbestand
- Wählen Sie Artikel suchen und erstellen oder bestätigen Sie einen Artikel:
- Weist zumindest an einem Standort einen Lagerbestand auf.
- Ist in eCom veröffentlicht.
- Melden Sie sich in der eCom-Shop-Verwaltung an und gehen Sie zu Design.
- Wählen Sie Thema anpassen.
-
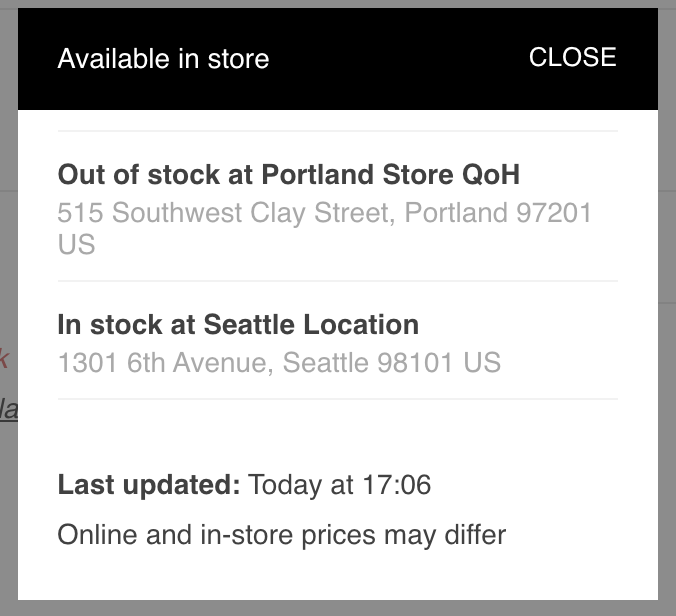
Beispielbild für „auf Lager“/„nicht auf Lager“.
Wählen Sie in der Dropdown-Liste Produktdetails.
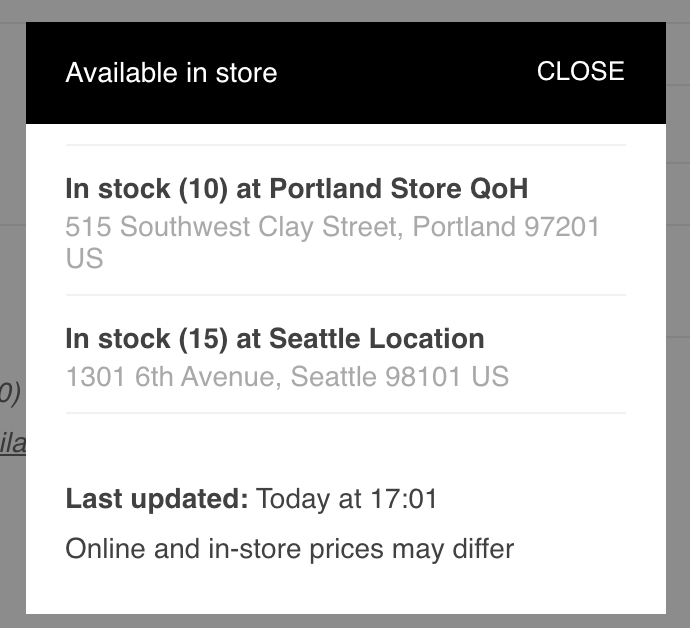
Beispiele für ein Live-Lagerbestand-Stückzahlen
- Wählen Sie Anzeigeeinstellungen.
- Für „Lagerbestand pro Standort“ wählen Sie entweder:
- Lagerbestand anzeigen als „auf Lager“/„nicht auf Lager“
- Lagerbestand-Stückzahlen live anzeigen.
- Lagerbestand anzeigen als „auf Lager“/„nicht auf Lager“
- Wählen Sie Änderungen veröffentlichen.
- Gehen Sie zurück, indem Sie den Template-Editor „Breadcrumb“ wählen, dann Zurück zur Startseite.
- Gehen Sie zu Produkte.
- Öffnen Sie das Produkt mit Lagerbestand, indem Sie auf seinen Titel klicken.
- Stellen Sie sicher, dass seine Sichtbarkeit entweder auf immer sichtbar oder sichtbar, wenn auf Lager eingestellt ist.
- Wählen Sie Im Online-Shop ansehen.
- Wählen Sie die Schaltfläche Verfügbarkeit prüfen.

- Stellen Sie sicher, dass im Popup-Fenster die Verfügbarkeit für jeden Standort angezeigt wird.
Fehlerbehebung und fortgeschrittene Implementierungen
- Der html-Tag in Verbindung mit Verfügbarkeit prüfen (im Beispiel oben ist es das „<td>“) sollte innerhalb der ID entsprechend productLocationInventory liegen, weil wir diese ID zum Aufruf des Modals verwenden.
- Das Modal, das wir erstellt haben, um den Lagerbestand pro Standort anzuzeigen, wird in gebildet in:
{% include 'blocks/omni-location-inventory.rain' %} - Für fortgeschrittene Implementierungen – Der Schaufenster-Endpunkt, der zur Bestimmung der Bestandsverfügbarkeit pro Standort aufgerufen wird, ist
https://[shopurl].com/product-inventory/?id=[productVariantId]- WICHTIG: Dieser sollte nur nach einer Benutzeraktion wie beispielsweise dem Anklicken eines Links aufgerufen und nicht beim Seitenaufbau verwendet werden.