Sowohl der Google Tag Manager als auch das Global Site Tag lassen sich einfach im Lightspeed-Backoffice einrichten. In diesem Artikel wird erklärt, wie Sie das einstellen können.
Google Tag Manager
Google Tag Manager ist perfekt für Marketer, die externe Codes und Tracking-Pixel von Online-Marketing-Tools zu ihren Webshops hinzufügen möchten. Sie fügen dem Webshop einmalig den Google Tag Manager-Code hinzu und verknüpfen dann alle möglichen externen Anwendungen damit. Denken Sie Beispielsweise an Hotjar, Facebook, Google Analytics oder sogar ein CRM-System.
Diese Arbeitsweise hat mehrere Vorteile. In erster Linie ist es für jeden nützlich, der keinen Zugriff auf den <head>-Code seines Webshops hat, in dem diese Arten von Anwendungen verlinkt werden müssen. Auch wenn Sie mehrere externe Anwendungen verlinken möchten, wählen Sie am besten Google Tag Manager um diese Verbindungen einzurichten. Wenn Sie zu viele Dinge in Ihren <head>-Code einfügen, wird Ihre Website langsamer geladen.
Google Tag Manager einrichten
1. Gehen Sie im Lightspeed-Backoffice über Einstellungen zu Web-Extras.
2. Um den Tag Manager einzurichten, muss ein Teil im ‘<head>’-tag des Webshops und ein Teil im ‘<body>’-tag platziert werden.
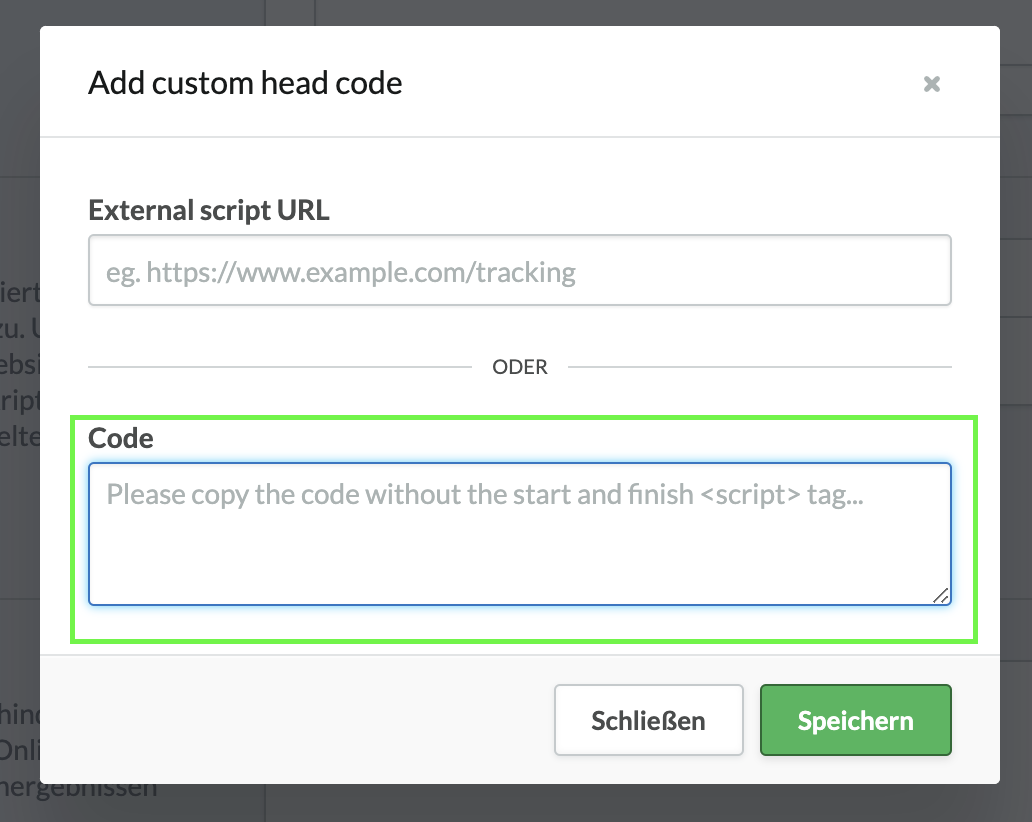
3. Das im ‘<head>’-tag zu platzierende Teil wird über Einstellungen> Web Extras> Custom Head Code > ‘Add Code’> Code platziert. Sie platzieren den Tag Manager ohne die folgenden Teile:
“<!—Google Tag Manager —><script>” & “<—Google Tag Manager —></script>“.

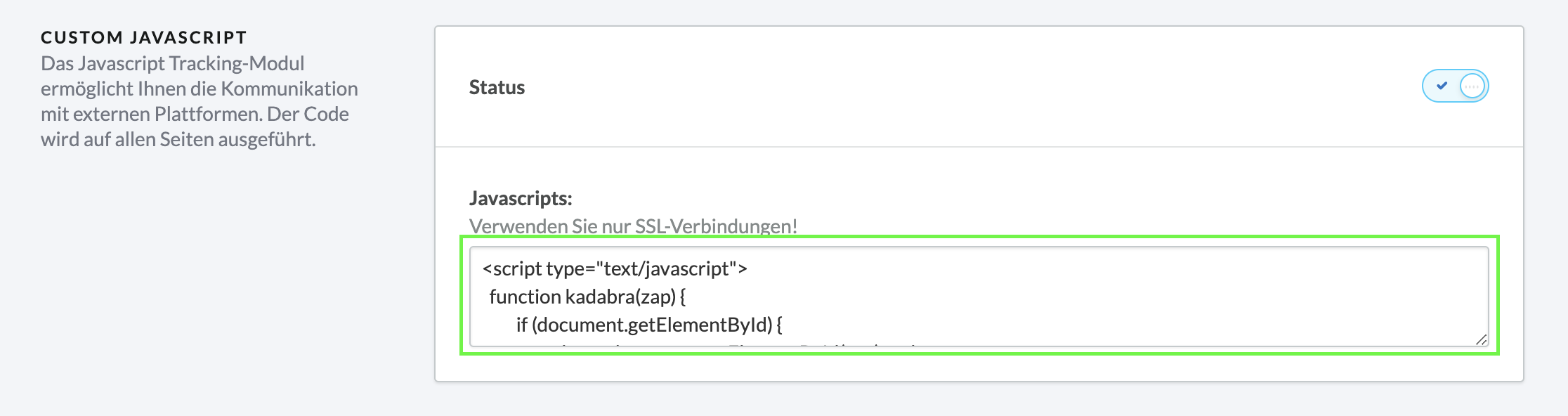
4. Der Teil, der im ‘<body>’-tag platziert werden soll, kann komplett unter 'Custom JavaScript' platziert werden.

5. Beachten Sie, dass der Status für beide aktiviert ist und speichern Sie dann erneut über Speichern oben rechts.
6. Der Google Tag Manager ist jetzt eingerichtet!
Google Global Site-Tag
Das Global Site-Tag ist ein Tool zur Messung der Conversion in Google Ads und arbeitet zusammen mit einem anderen Code-Snippet (entweder einem Ereignis-Snippet oder einem Telefon-Snippet), um Conversions zu erfassen.
Mit dem Global Site-Tag werden im Webshop neue Cookies gesetzt, in denen eine eindeutige ID für den Nutzer oder den Klick auf eine Anzeige gespeichert wird, der einen Kunden in den Shop geführt hat. Mit Google Ads können Conversions auf diese Weise genauer gemessen werden. Mit dem Global Site-Tag können Sie festlegen, welche Interaktionen auf Ihrer Website als Google Ads-Conversions gelten sollen.
Globales Google Site-Tag festlegen
Ein allgemeines Site-Tag sieht so aus, nur der fettgedruckte Code muss in Lightspeed eingegeben werden:
<!-- Global site tag (gtag.js) - Google Ads: CONVERSION_ID -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-CONVERSION_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config','AW-CONVERSION_ID');
</script>
1.Gehen Sie im Backoffice von Lightspeed über Einstellungen zu den Web-Extras
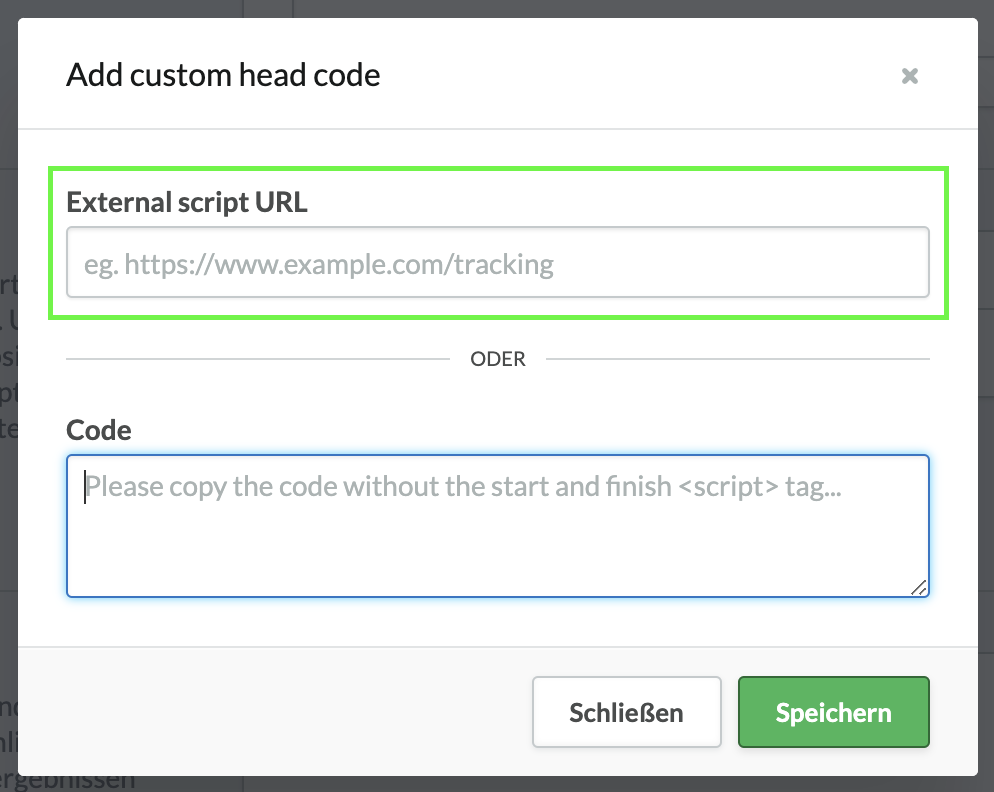
2.Gehen Sie zu Custom Head Code und klicken Sie auf "Add Code".
3.Fügen Sie den Link aus dem Skript unter “External Script URL” hinzu (Also: https://www.googletagmanager.com/gtag/js?id=AW-CONVERSION_ID)

4. Speichern Sie diese Änderungen
5. Klicken Sie erneut auf “Add Code”'
6. Fügen Sie dort alles zwischen den Skript-Tags hinzu (also: window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config','AW-CONVERSION_ID');)
7. Der Global Site-Tag wurde jetzt hinzugefügt!