Lightspeed Loyalty was released for general availability on March 31, 2020. Any themes modified before this date that were designed to bypass the original code for the cart should be updated to support Lightspeed Loyalty. A theme can be identified to be bypassing the original code for the cart by:
- Reviewing the theme settings for a switch to enable custom cart features.
- Consulting the original developer to find out if the default cart code was bypassed.
- Inspecting the
fixed.rainfile in the theme's code for IF statements that relate tocart.rain. - Finding a
customcart.rainsnippet in the theme's code. - Testing a Loyalty enabled shop for the below loyalty cart elements.
There are two cart elements that your custom cart should support: the Loyalty registration box and the Reward dropdown.
-
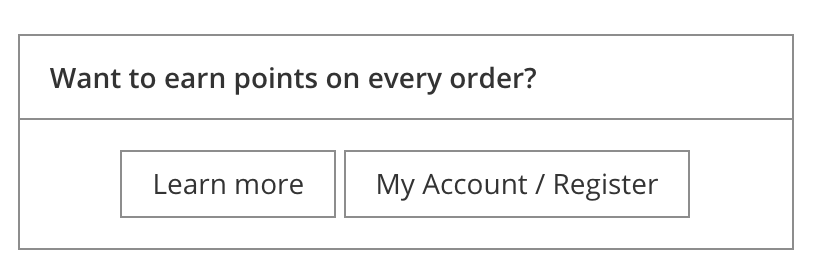
Loyalty registration box
This element encourages customers to register and join the loyalty program.
Non-logged in customer 
Logged-in customer, not subscribed to Loyalty 
Below is the code taken from Lightspeed’s default theme. You will need to edit this to make it
work for within your own implementation.<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title">
<strong>Want to earn points on every order?</strong>
</div>
<div class="gui-block-content gui-align-center">
<a href="http://charlene-production-retail-omni.shoplightspeed.com/en/loyalty/" class="gui-button-small" title="Learn more">Learn more</a>
<a href="https://charlene-production-retail-omni.shoplightspeed.com/en/account/" class="gui-button-small" title="My Account / Register">My Account / Register</a>
</div>
</div> -
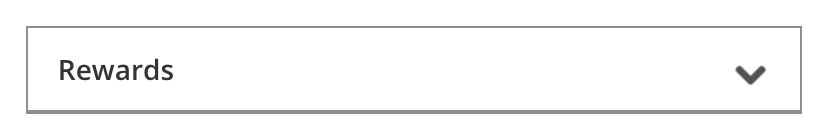
Reward dropdown
The reward dropdown replaces the Loyalty registration box when a customer is logged in to
their account and is a member of the Loyalty program. When clicked, it evaluates the cart and
returns a list of eligible rewards, if any. You should display this when a customer is logged in to their account and when the cart variablecustomer_loyaltyis true.Before cart evaluation
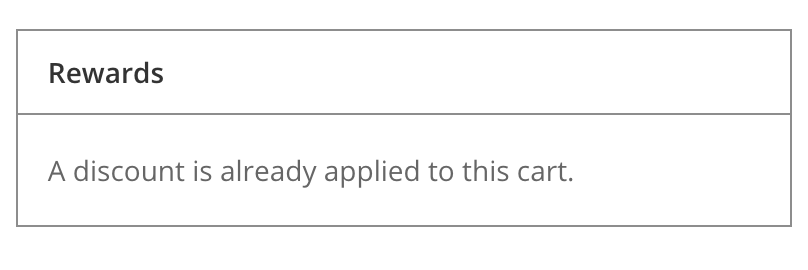
Reward unavailable due to discount
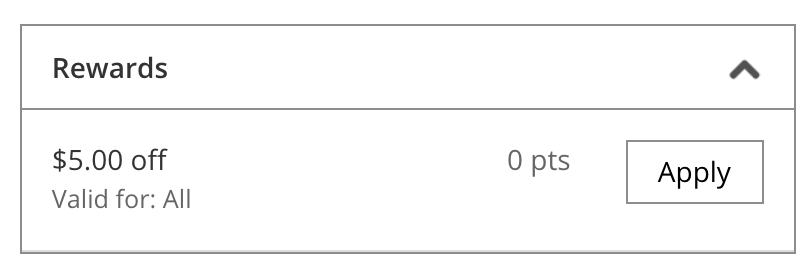
Rewards available
Use the
EvaluateCartRewardendpoint to determine if rewards are applicable for a current cart. This can be called using: https://[shopurl].com/[lang]/services/getEvaluateCartRewards/. It will not work on non-SSL shops.Here's an example of the HTML and Javascript used in the default Lightspeed cart:
<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title gui-reward-cart-block-title" id="rewardCartTitle">
<strong>Rewards</strong>
<div class="gui-reward-cart-arrow gui-reward-cart-arrow-up"></div>
</div>
<div class="gui-align-center gui-cart-rewards-list-block" id="accountRewardList" data-loaded="false">
<img class="gui-reward-cart-loading" src="https://cdn.shoplightspeed.com/assets/gui-loading.gif?2019-08-16" style="display: none;">
<ul class="gui-cart-rewards-list" id="cartRewardsList">
<form id="gui-form-cart-rewards-1" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10.00 off</div>
<div class="gui-cart-rewards-list-info">Valid for: All</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">0pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="32">
</form>
<form id="gui-form-cart-rewards-2" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10 OFF ANY ITEM</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="22">
</form>
<form id="gui-form-cart-rewards-3" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF ANYTHING</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="21">
</form>
<form id="gui-form-cart-rewards-4" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF FLOWERS</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="24">
</form>
</ul>
</div>
</div>