Alle thema's in de huidige theme store zijn responsive.
Responsive wil zeggen dat de webwinkel op zowel desktop, tablet als mobiel optimaal getoond wordt. De vormgeving van de webshop past zich automatisch aan de afmetingen van het scherm waar de webwinkel op wordt bekeken aan. Het is belangrijk dat je bij het ontwerp van je webwinkel rekening houdt met deze schermformaten.
Heeft u nog een oude thema welke niet responsive is? Dan raden wij aan binnenkort over te stappen naar een responsive thema.
Theme store
Via Design > Theme store vindt u in het linker menu van de backoffice een aantal responsive designs. De lay-out van deze designs past zich automatisch aan aan de grootte van het scherm, ook bij tablets. De afbeeldingen kunnen afwijken van uw thema.
Om tijdens het ontwerpen van je webshop goed te zien hoe je webshop er op verschillende schermen uitziet, kun je hem telkens op je mobiel, tablet en desktop bekijken. Maar het is gemakkelijker om je browser te gebruiken om de verschillende schermformaten na te bootsen.
Om dit te doen pak je een hoek van je browser en maak je het venster kleiner, zodat je het formaat van een tablet of smartphone nabootst.

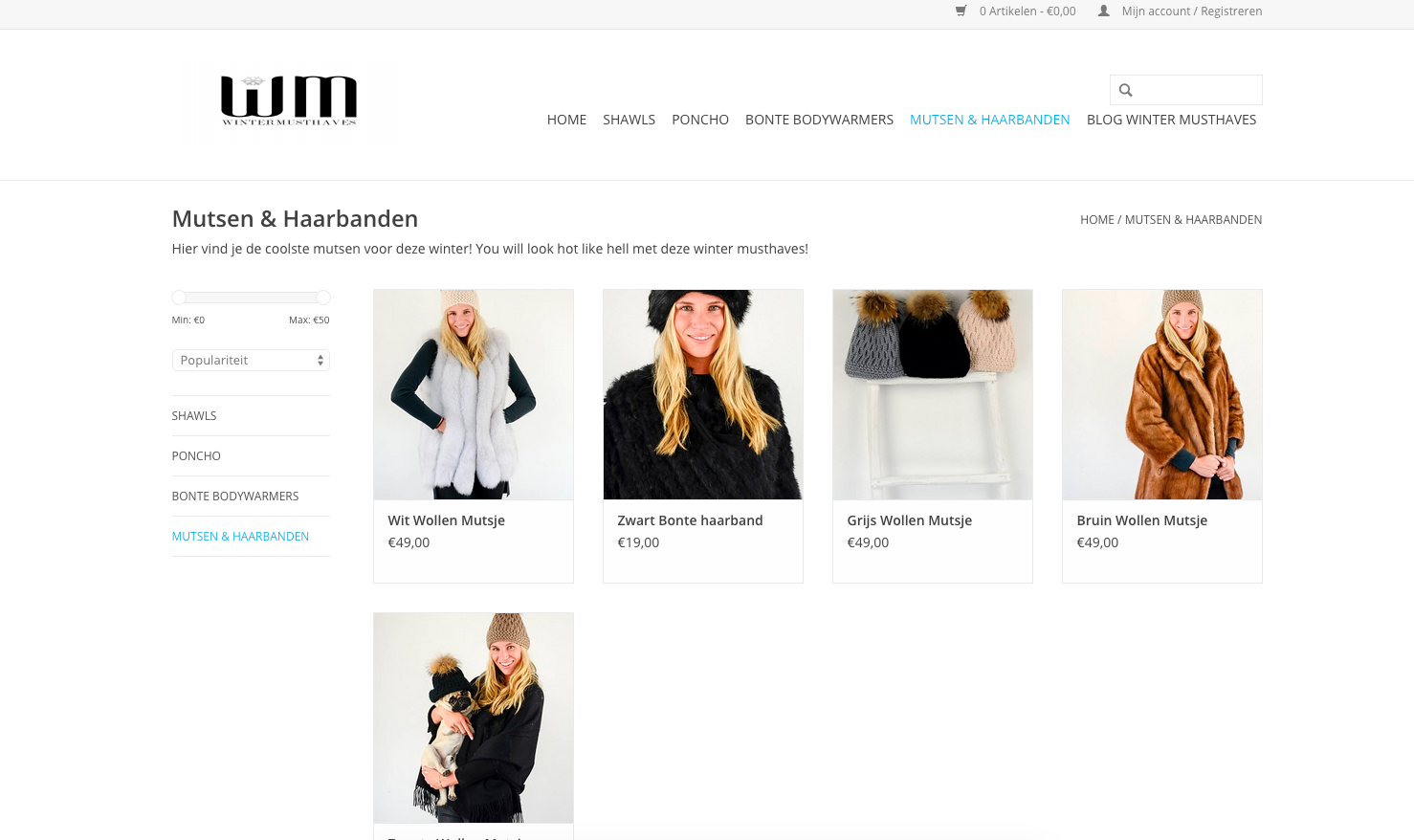
DESKTOP

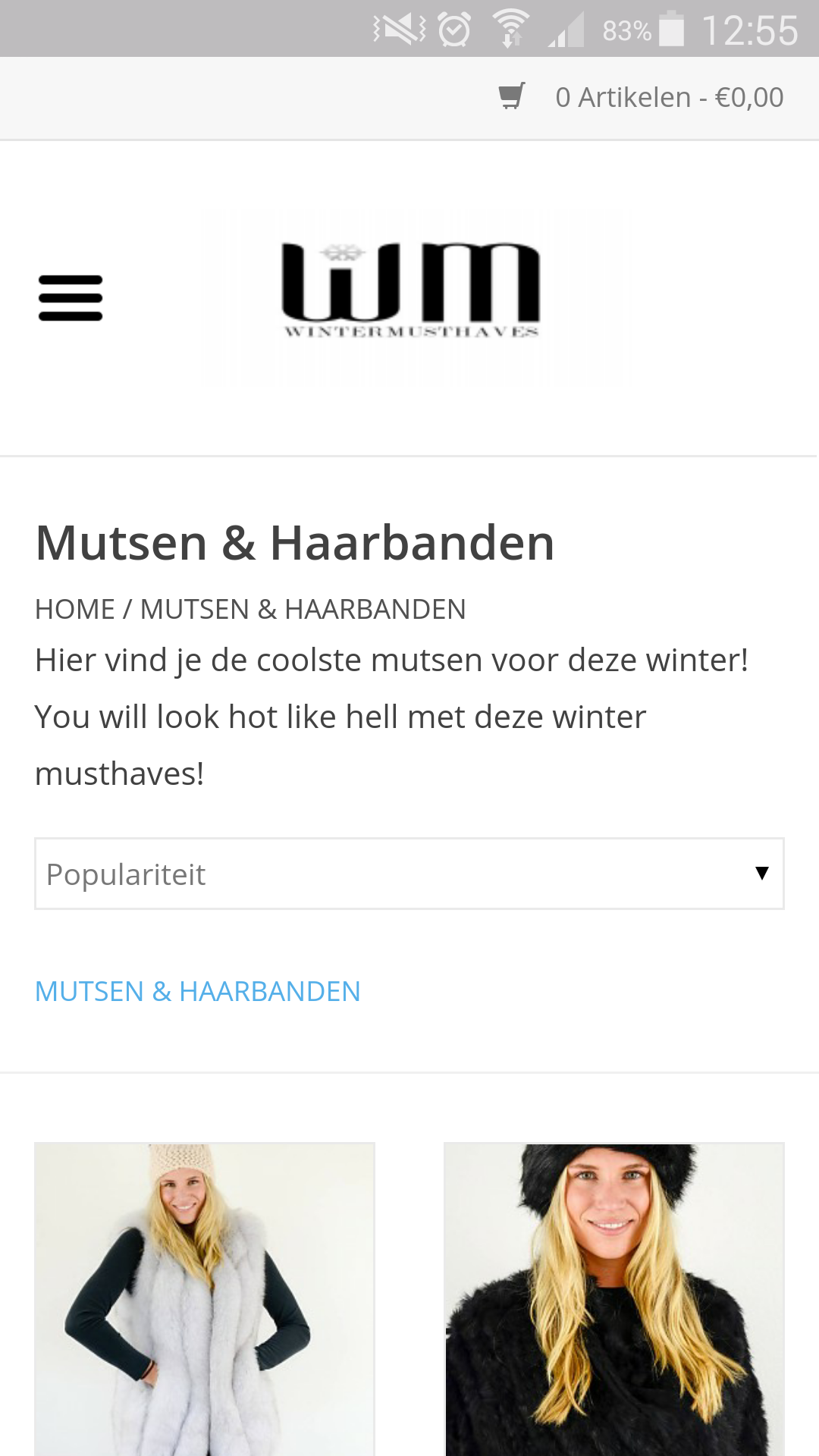
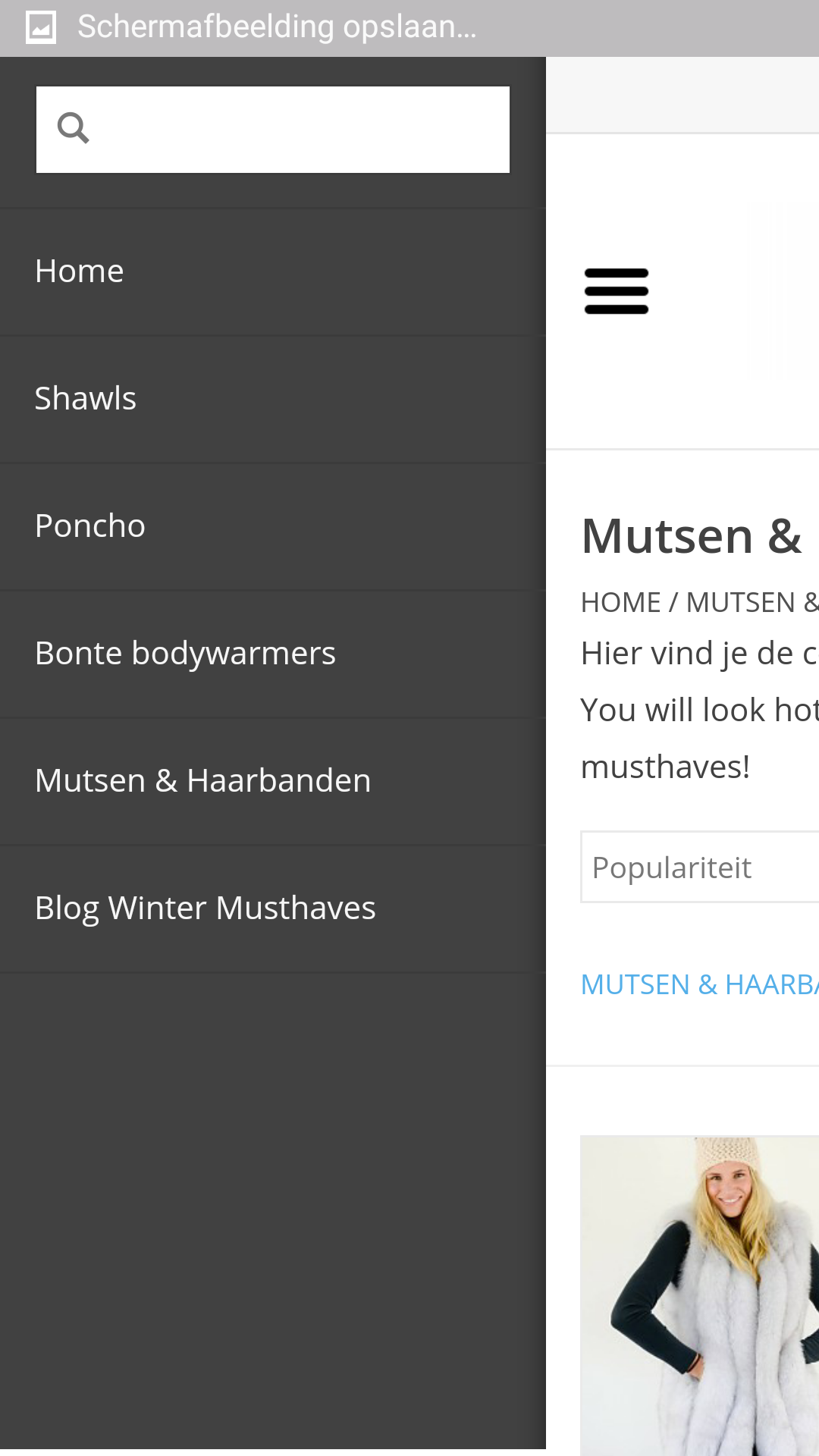
MOBIEL


Door je browservenster te verkleinen, kun je zien of de pagina-inhoud goed wordt getoond op kleinere schermen.