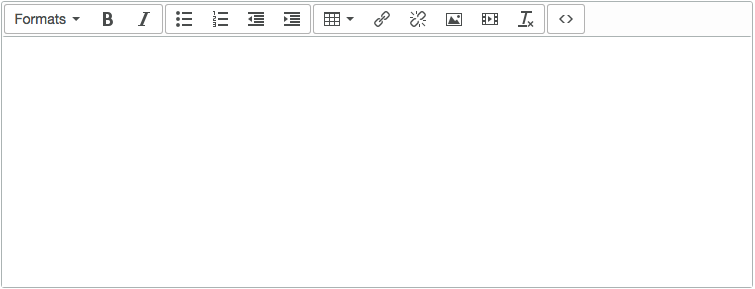
In de teksteditor kunt u heel eenvoudig u tekst bewerken door middel van de knoppen boven het tekstveld. Hieronder staat een uitleg van van alle knoppen van links naar rechts en van boven naar beneden.

Voor het teksteditorveld geldt er een limiet van 65.532 tekens.
- Formats - onder formats vindt u de Headings koppen, inline, block en alignement.
- Koppen worden door zoekmachines gebruikt om jouw webpagina’s te indexeren. Ze zijn ook nuttig voor jouw klanten als ze snel willen zien waar het over gaat. Koppen 1 moet worden gebruikt voor hoofdkoppen, gevolgd door Heading 2 en vervolgens de minder belangrijke Heading 3 enz. H1-koppen in je tekst gebruiken, raden we af omdat de paginatitel al de primaire kop voor jouw content is.
OPMERKING: Gebruik voor koppen uitsluitend html. In plaats van koppen te gebruiken om je tekst GROOT of vet te maken gebruik je beter onderstaande opmaakelementen.
- Inline
- B - Tekst dikdrukken
- I - Tekst cursief
- U - Tekst onderstrepen
- S - Tekst
doorhalen - Superscript - Nummers die iets hoger dan de tekst op de regel.
- Subscript - Nummers die iets lager dan de tekst op de regel.
- Code - een opmaakelement dat een stukje computercode aangeeft door de tekst anders weer te geven.
- Block - html aanpassingen
- Paragraph - markeer een stuk tekst als paragraaf
- Blockquote - quotes, citaten
- Div - maak een div van een stuk tekst
- Pre - vooraf geformatteerde tekst (denk aan witruimtes)
- Alignment - links uitlijnen (normaal), centreren, rechts uitlijnen en uitvullen (regels even lang).
- B - Tekst dikdrukken
- I - Tekst cursief
- Opsommingstekens - Maak gebruik van bullet points om een opsomming te maken. U kunt alleen gebruik maken van de dichte ronde (zwarte) bolletjes
- Nummering - Maak gebruik van cijfers om een opsomming te maken.
- Inspringing maken - Maak een of meerdere inspringingen in de tekst. De grootte van de inspringing is niet te bepalen)
- Inspringing verkleinen - Verwijder de inspringing in de tekst of maak deze kleiner (bij meerdere inspringingen)
- Tabel invoegen - Voeg een tabel toe aan de tekst. Als u hierop klikt, opent er een menu waar u het aantal rijen en kolommen kunt kiezen.
- Tabelstijl - Je kunt een tabel of cel opmaken door op de tabel/rij/cel(len) die je wilt opmaken te klikken of deze te markeren. Klik op het pictogram tabel en vervolgens op:
- Tabeleigenschappen
- Rij > Rij-eigenschappen
- Cel > Cel-eigenschappen.
Alle stijlwijzigingen die hier aangebracht worden door je themacode overschreven. Als je dus de opmaakstijl van je tabel wijzigt en dat is vervolgens is niet te zien op je webpagina, dan moet je wellicht je themacode of de CSS aanpassen. Klik hier voor meer informatie. - Tabelstijlopties - In zowel de tab Algemeen als Geavanceerd kunnen de volgende instellingen worden gedaan:
- Breedte, Hoogte - de breedte of hoogte van de tabel en/of de cellen ervan door invoeren van een percentage of aantal pixels met de eenheid px. Bijvoorbeeld, 80% of 200px.
- Celruimte - de ruimte, in pixels (px), tussen cellen.
- Celpadding - de ruimte, in pixels (px), tussen de celwand en wat er in de cel staat.
- Rand - de randdikte, in pixels (px).
- Opschrift - als er een opschrift boven de tabel staat, pas dan de broncode aan om een opschrift te vermelden tussen de html-codes:
<caption> </caption> - Uitlijning - het uitlijnen van de tabel op de pagina of de tekst in de rij.
- Stijl - de html-codes die op basis van de wijzigingen aangebracht zijn in de eigenschappen worden toegevoegd aan de broncode.
- Borderstijl - hoe de rand eruitziet.
- Border kleur - de kleur van de rand.
- Achtergrondkleur - de kleur van de achtergrond van de cel, rij of tabel.
- Rijtype - of de rij een koptekst, hoofdtekst of voettekst is.
- Celtype - of de cel is opgemaakt als een koptekst of als een cel met lopende tekst.
- Bereik - definieert een manier om koptekstcellen en datacellen in een tabel met elkaar te associëren. Het geeft aan of een cel een koptekst voor een kolom, rij of een groep van kolommen of rijen is. Het heeft geen zichtbaar effect in gewone webbrowsers maar kan worden gebruikt door schermlezers.
- H Align - hoe de tekst horizontaal binnen de cel is uitgelijnd.
- V Align - hoe de tekst verticaal binnen de cel is uitgelijnd.
- Link toevoegen - Maak van tekst een link. Voor een uitgebreide uitleg u van een tekst een link maakt en/of een bestand toevoegen verwijzen we u door naar de supportpagina over het toevoegen van een bestand.
- Link verwijderen - Maak van een link weer normale tekst.
- Afbeelding invoegen/bewerken & media invoegen/bewerken - Een afbeelding of video toevoegen via een URL of bestand in je eCom Back Office > Hulpmiddelen > Bestanden. Ga naar Bestanden uploaden voor meer informatie.
- HTML - Dit is de HTML-editor van een de tekst. Hiermee kunt u door middel van HTML de tekst aanpassen naar wens.
Let op! Onze HTML editor ondersteunt veel valide HTML maar geen <script> tags vanwege veiligheid- en bruikbaarheidsredenen.