Lightspeed eCom heeft al integraties met vergelijkingssites, zoals Vergelijk.nl en Google Shopping. Deze kunt u gemakkelijk activeren in het backoffice van uw webwinkel, zodat uw producten direct naar de vergelijkingssite worden verzonden. Uiteraard zijn er ook sites waarmee Lightspeed nog geen integratie heeft. Met de feedbuilder kunt u zelf een feed opzetten of een huidige feed aanpassen. Op deze manier kunt u zelf bepalen naar welke site u de productinformatie wilt exporteren.
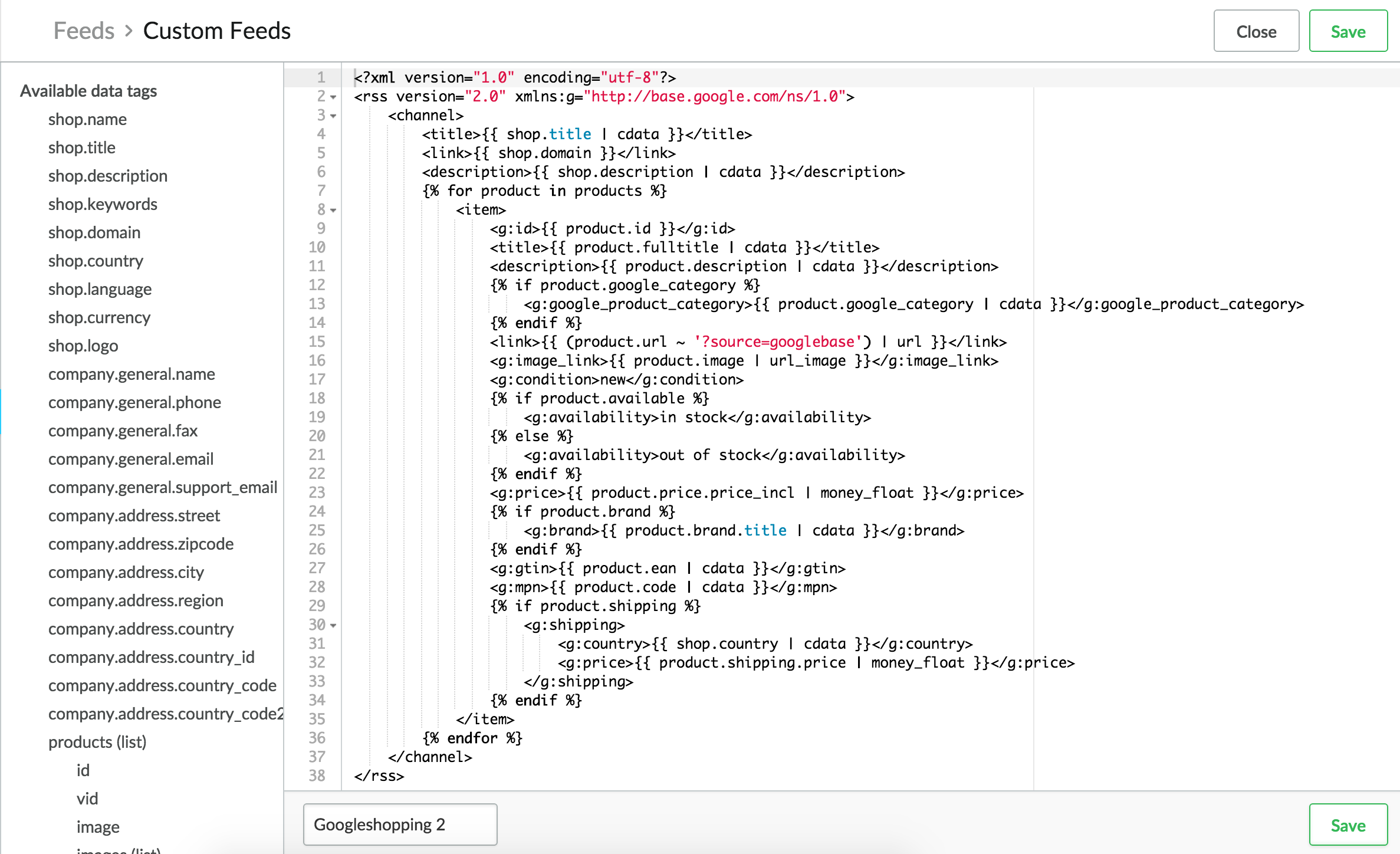
Je kunt de feed-builder vinden via het linkermenu in de eCom-backoffice door te klikken op Instellingen. Onder Website-instellingen klik op Feeds. Klik onderaan het scherm op Ga naar custom feeds. Feeds zijn geschreven in Twig, de flexibele, snelle en veilige sjabloonengine voor PHP. Ga naar de Twig Glossary in dit artikel.
Instagram en Facebook
U kunt Custom feeds gebruiken om te verkopen op Facebook en Instagram. Voor instructies over hoe dit in te stellen, bezoek het Lightspeed Community artikel getiteld: Hoe uw eCom-producten te taggen in Facebook en Instagram.
Hier vindt u privé feeds en openbare feeds. De openbare feeds kunt u niet aanpassen, aangezien deze voor alle Lightspeed-klanten hetzelfde moeten zijn. De privé feeds kunt u wel aanpassen. Wilt u zelf een nieuwe feed aanmaken? Klik dan op Feed toevoegen. U wordt doorgestuurd naar een pagina waar u een naam kunt invullen en eventueel een bestaande feed kopiëren mocht u deze willen bewerken.
De data tags die getoond worden bieden u de mogelijkheid om geselecteerde data door te sturen naar externe platforms. Kopieer deze codes en plaats hier accolades omheen. Een tag dient er dus zo uit te zien:
{{ Tag name }}
Let op! Voor de nieuwe feed dient u te beschikken over voldoende technische kennis. Aanpassingen maken terwijl u de codes niet begrijpt kan ernstige gevolgen voor uw webwinkel hebben. Houd er rekening mee dat onze Support afdeling geen ondersteuning kan bieden op aangepaste feeds.

Twig Glossary
Als je niet zeker weet hoe je iets moet formatteren, lees dan de Twig-documentatie of zoek naar informatie op Google. De feededitor zal automatisch controleren op fouten in je code om je te helpen bij het correct schrijven van functies.
HTML-tag
Omringd door: <>
Eindig een HTML-tag met '/'. Dit zal precies zo in de feed verschijnen als in de code.
Voorbeeld:
<title> </title>
Google HTML-tag
Omringd door: <g:>
Eindig een google HTML-tag met </g:>. Dit zal precies zo in de feed verschijnen als in de code. Elk attribuut dat je aan een feed toevoegt, moet worden omgeven door de juiste Google HTML-tag. Google heeft een volledige lijst hier.
Voorbeeld:
<g:id> </g:id>
Twig-variabele
Omringd door: {{ }}
Twig-variabelen worden gebruikt om automatisch productgegevens in je feed op te nemen. De variabelen die je aan de code toevoegt, verschijnen niet in de feed. In plaats daarvan wordt de waarde van de variabele weergegeven. Dus als je product.price.price_excl in je code zet en een bepaald product kost $ 1,50, dan zal je feed '1,50' tonen. Je zult meestal variabelen tussen Google html-tags in je code willen plaatsen. Een volledige lijst van variabelen verschijnt in de aangepaste feededitor.
Voorbeeld:
<g:price>{{ product.price.price_excl }} USD</g:price>
Twig-filter
Verschijnt na een variabele, binnen de haakjes, na: | (ook een 'streepje' genoemd).
Twig-filters worden voornamelijk gebruikt in aangepaste feeds om variabelen te formatteren. Dus als je wilt dat je prijs altijd in het formaat 0,00 verschijnt, dan moet je het '| money_float'-filter achter de prijsvariabele zetten. Voor tekst zoals titels en beschrijvingen wordt het 'cdata'-filter gebruikt om te verzekeren dat de symbolen en leestekens de feed niet breken.
Voorbeeld:
<g:country>{{ shop.country | cdata}}</g:country>
Twig-functie
Omringd door: {% %}
Hiermee kan de gebruiker codes uitvoeren, zoals het automatisch doorlussen van elk product. De meest voorkomende twig-functies zijn ‘if’-statements en ‘for’-loops. Dit zijn elementaire objectgeoriënteerde programmeertools die het mogelijk maken om automatisch de feed te creëren zonder dat elk product handmatig hoeft te worden opgenomen. Een functie in je code wordt NIET weergegeven in de feed. In plaats daarvan zal de code worden uitgevoerd terwijl de feed wordt aangemaakt. Loops en if-statements moeten worden gesloten, net zoals bij HTML-tags.
Voorbeeld:
{% if product.image %}
{% endif %}
Twig-commentaar
Omringd door: {# #}
Hiermee kun je commentaar toevoegen aan je code om functies uit te leggen. Commentaar wordt nooit uitgevoerd en verschijnt nooit in de feed.
Voorbeeld:
{% Dit is een functie die zal worden uitgevoerd %}
{# Dit is een commentaar waarin de functie in de vorige regel #} wordt uitgelegd