Staat uw blog online en heeft u uw eerste blogposts geschreven? Dan is het handig om te weten hoe u uw blog kunt beheren. Zodat u uw lezers het mogelijk kunt maken om te reageren, of om tags toevoegen aan uw blog. Hoe dat in zijn werk gaat, leest u hier.
Reacties goedkeuren

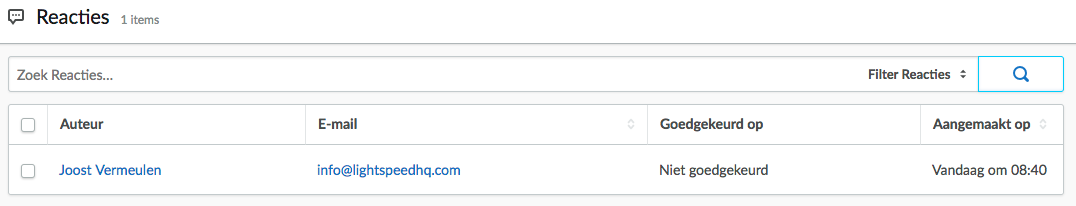
Wanneer uw lezers een reactie achterlaten op uw blog, en u de optie heeft aangevinkt om reacties eerst goed te keuren, dan kunt u dit beheren via de linker menu in de backoffice. Ga via het linker menu van de backoffice naar Blogs > Reacties.

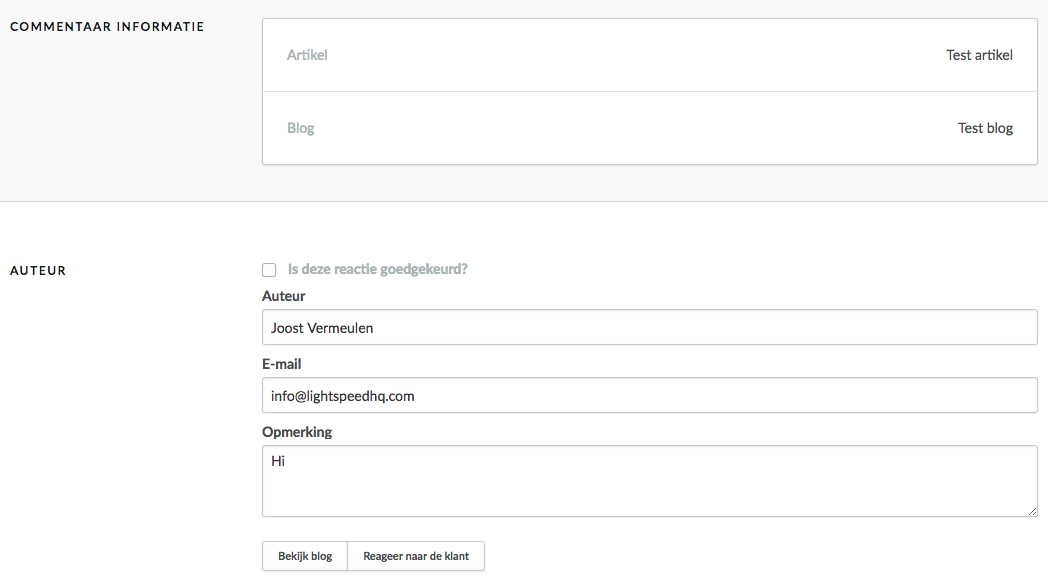
U kunt reacties goedkeuren door ze aan te klikken en de optie Is deze reactie goedgekeurd? aan te vinken. Gebruik de knop Reageer naar de klant om een antwoord te geven op de reactie.

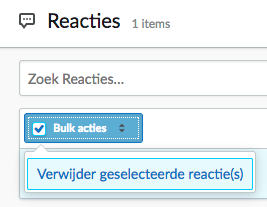
Wilt u meerdere reacties tegelijkertijd verwijderen? Vink dan de gewenste reacties aan en kies de optie Verwijder geselecteerde reactie(s) in het uitklapmenu Bulk acties links bovenaan het scherm.
Blog verwijderen
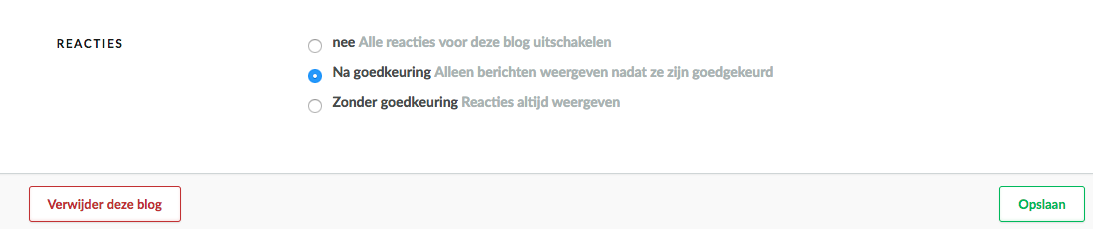
U kunt uw blog verwijderen door bij Blogs. Vink de gewenste blogs aan en kies de optie Verwijder geselecteerde reactie in het uitklapmenu Bulk actions links bovenaan het scherm of open de blog die uw wilt verwijderen en klik links onderin op Verwijder deze blog. 
Maatwerk code
Heeft u de template editor geactiveerd voordat de blogfuntie toegevoegd is aan uw template, dan dient u handmatig de code voor de blogsfunctie toe te voegen aan uw template editor. Voeg een van de onderstaande codes op de juiste plek toe aan Custom.rain en Fixed.rain.
Blog in de navigatie
{% if shop.blogs %}
{% for blog in shop.blogs %}
<li class="item">
<a class="itemLink" href="{{ blog.url | url }}" title="{{ 'Blog' | t }}">{{ 'Blog' | t }}</a>
<ul class="subnav">
{% for article in blog.articles %}
<li class="subitem"><a class="subitemLink" href="{{ article.url | url }}" title="{{ article.title }}">{{ article.title }}</a></li>
{% endfor %}
</ul>
</li>
{% endfor %}
{% endif %}
Blog in footer
{% if shop.blogs %}
{% for blog in shop.blogs %}
<h3><a href="{{ blog.url | url }}" title="{{ blog.title }}">{{ blog.title }}</a></h3>
<ul class="links" style="margin-bottom:20px;">
{% for article in blog.articles %}
<li><a href="{{ article.url | url }}" title="{{ article.title }}">{{ article.title }}</a></li>
{% endfor %}
</ul>
{% endfor %}
{% endif %}