Lightspeed Loyalty is vanaf 31 maart 2020 algemeen beschikbaar. Thema‘s die voor deze datum zijn aangepast en die werden ontworpen om de oorspronkelijke code voor de winkelwagen te omzeilen, moeten worden bijgewerkt om Lightspeed Loyalty te ondersteunen. Je kunt op de volgende manieren vaststellen of de oorspronkelijke code voor de winkelwagen werd omzeild door een thema:
- Controleer de thema-instellingen op een schakelaar om aangepaste winkelwagen-eigenschappen in te schakelen.
- Raadpleeg de oorspronkelijke ontwikkelaar om erachter te komen of de standaard winkelwagencode werd omzeild.
- Inspecteer het
fixed.rain-bestand in de code van het thema op IF-instructies die betrekking hebben opcart.rain. - Zoek naar een
customcart.rain-fragment in de code van het thema. - Test een voor Loyalty ingeschakelde winkel op de onderstaande Loyalty-winkelwagen-elementen.
Je aangepaste winkelwagen dient twee winkelwagen-elementen te ondersteunen: de Loyalty-registratievak en het Beloningen-vervolgkeuzemenu.
-
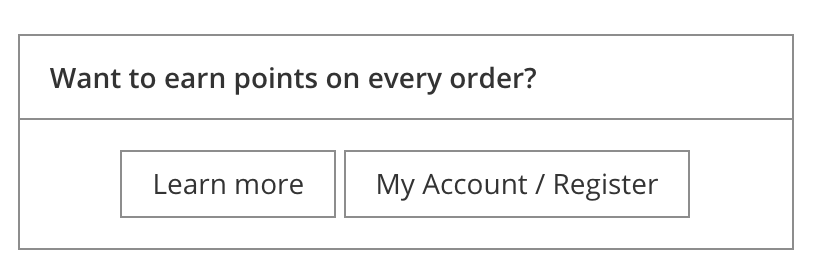
Loyalty-registratievak
Dit element moedigt klanten aan om zich te registreren en zich aan te melden bij het loyaliteitsprogramma.
Niet-ingelogde klant 
Ingelogde klant, niet geabonneerd op Loyalty 
Hieronder vind je de code uit het standaard thema van Lightspeed. Je zult deze moeten bewerken
om ervoor te zorgen dat hij binnen jouw toepassing werkt.<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title">
<strong>Want to earn points on every order?</strong>
</div>
<div class="gui-block-content gui-align-center">
<a href="http://charlene-production-retail-omni.shoplightspeed.com/en/loyalty/" class="gui-button-small" title="Learn more">Learn more</a>
<a href="https://charlene-production-retail-omni.shoplightspeed.com/en/account/" class="gui-button-small" title="My Account / Register">My Account / Register</a>
</div>
</div> -
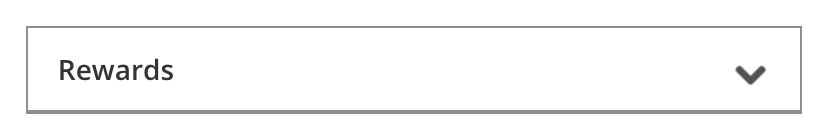
Beloningen-vervolgkeuzemenu
Het Beloningen-vervolgkeuzemenu vervangt het Loyalty-registratievak wanneer een klant is ingelogd in
zijn of haar account en lid is van het loyaliteitsprogramma. Wanneer je erop klikt, wordt de winkelwagen geëvalueerd en
verschijnt er een lijst met eventuele beloningen die in aanmerking komen. Zorg dat dit wordt weergegeven wanneer een klant is inlogt op zijn of haar account en wanneer de winkelwagenvariabelecustomer_loyaltywaar is.Voor winkelwagenevaluatie
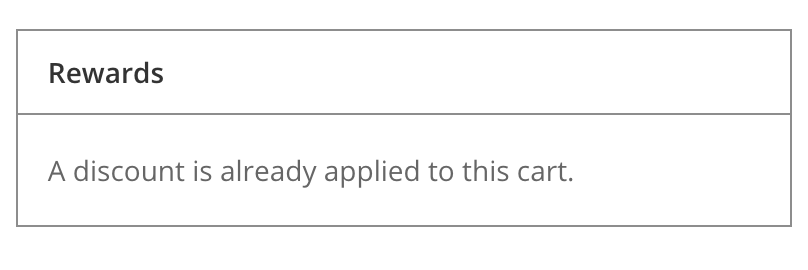
Beloning niet beschikbaar vanwege korting
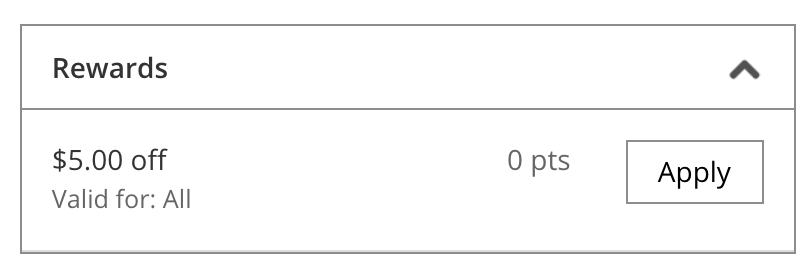
Beloningen beschikbaar
Gebruik het
EvaluateCartReward-eindpunt om te bepalen of beloningen van toepassing zijn op een huidige winkelwagen. Dit kan worden opgeroepen met behulp van: https://[shopurl].com/[lang]/services/getEvaluateCartRewards/. Dit werkt niet bij niet-SSL-winkels.Hieronder zie je een voorbeeld van de HTML en Javascript die worden gebruikt in de standaard Lightspeed-winkelwagen:
<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title gui-reward-cart-block-title" id="rewardCartTitle">
<strong>Rewards</strong>
<div class="gui-reward-cart-arrow gui-reward-cart-arrow-up"></div>
</div>
<div class="gui-align-center gui-cart-rewards-list-block" id="accountRewardList" data-loaded="false">
<img class="gui-reward-cart-loading" src="https://cdn.shoplightspeed.com/assets/gui-loading.gif?2019-08-16" style="display: none;">
<ul class="gui-cart-rewards-list" id="cartRewardsList">
<form id="gui-form-cart-rewards-1" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10.00 off</div>
<div class="gui-cart-rewards-list-info">Valid for: All</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">0pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="32">
</form>
<form id="gui-form-cart-rewards-2" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10 OFF ANY ITEM</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="22">
</form>
<form id="gui-form-cart-rewards-3" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF ANYTHING</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="21">
</form>
<form id="gui-form-cart-rewards-4" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF FLOWERS</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="24">
</form>
</ul>
</div>
</div>