Omni-winkeliers kunnen de beschikbaarheid van producten en varianten in Retail tonen op hun eCom shop: hiervoor moet een stukje code aan het thema worden toegevoegd. Deze functie is al toegevoegd aan thema‘s van Lightspeed, zoals Ignite.
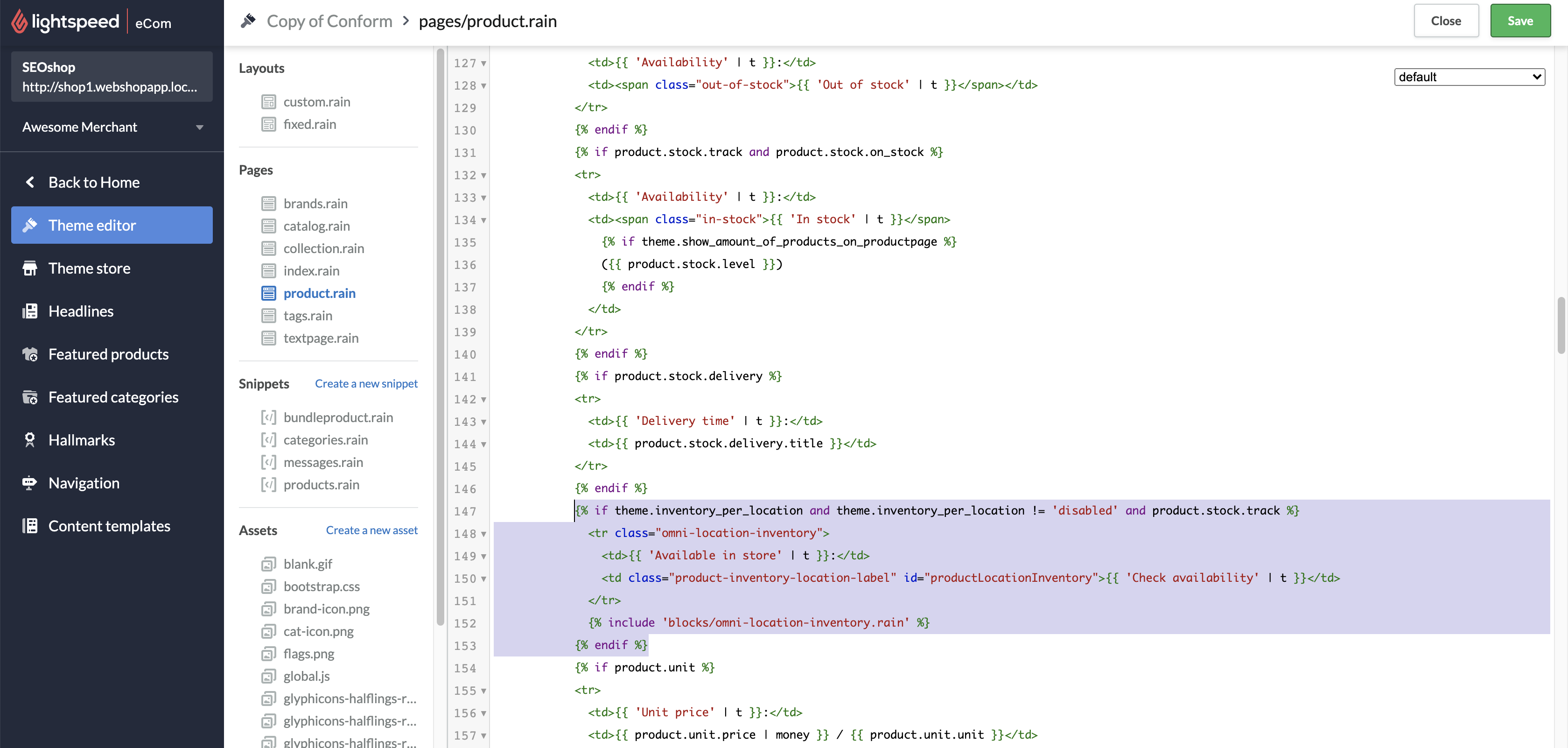
- Code van een thema bewerken.
- In de sectie Pages selecteer je product.rain.
- Plak dit fragment onder het label Availability of een andere plek waar je wilt dat dit element verschijnt.
{% if theme.inventory_per_location and theme.inventory_per_location != 'disabled' and product.stock.track %}
<table>
<tr class="omni-location-inventory">
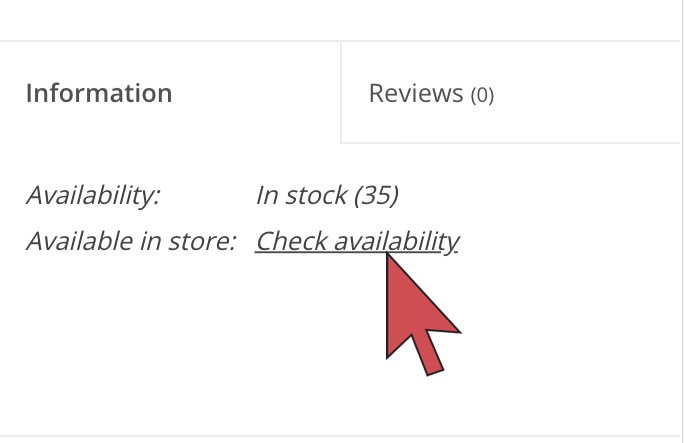
<td>{{ 'Available in store' | t }}:</td>
<td class="product-inventory-location-label" id="productLocationInventory">{{ 'Check availability' | t }}</td>
</tr>
</table>
{% include 'blocks/omni-location-inventory.rain' %}
{% endif %} - Klik op Opslaan.
- Kies Sluiten.
- Selecteer Meer > Beheer instellingen.
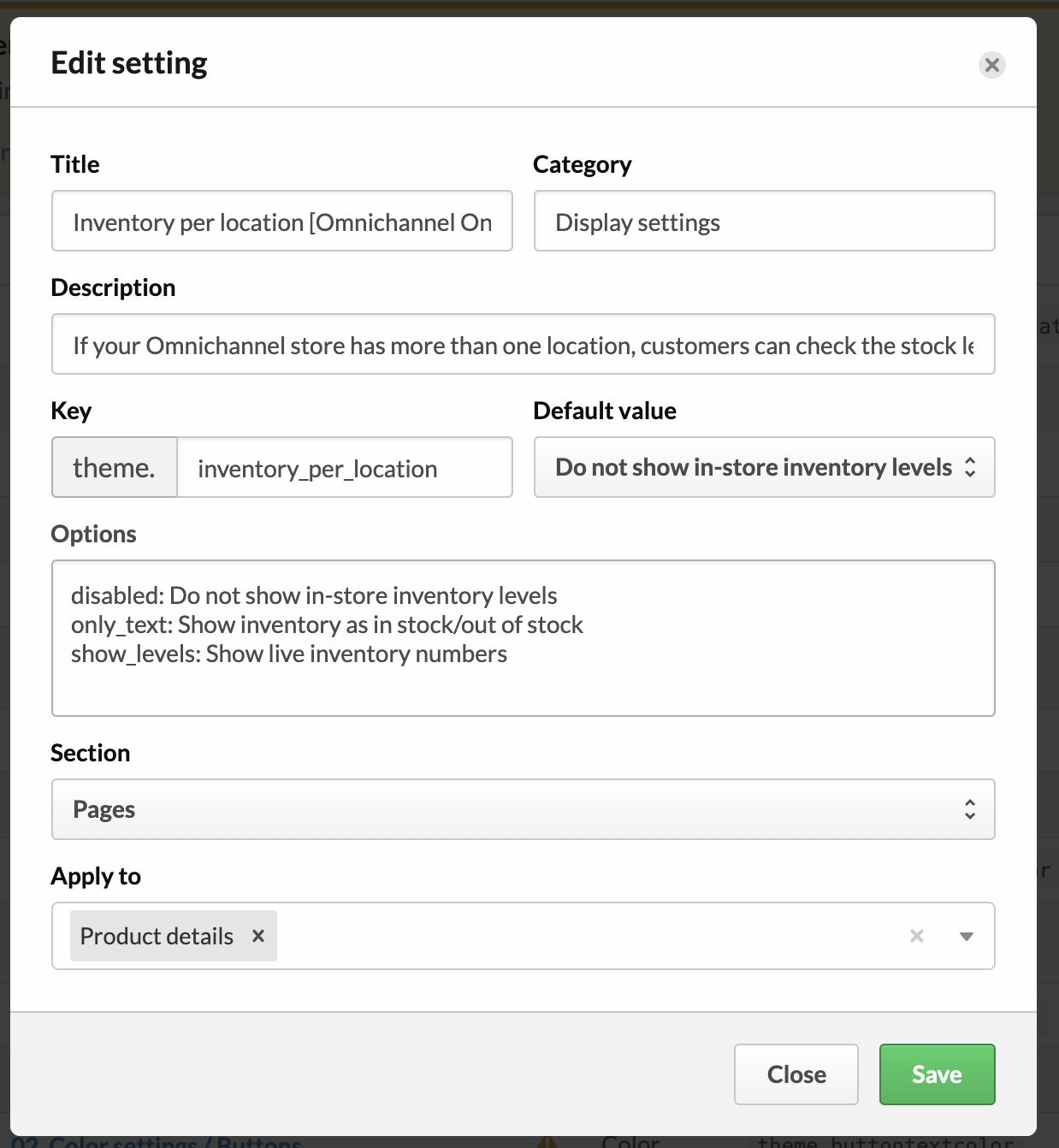
- Selecteer Instelling toevoegen.
- Voor Titel, typ
Inventory per location [Omnichannel Only]. - Voor Type, kies Selecteren.
- Selecteer Opslaan.
- Voor Categorie, typ
Display settings. - Voor de omschrijving, typ
If your Omnichannel store has more than one location, customers can check the stock level at each location. - Voor Sleutel, typ
inventory_per_location. Je moet de sleutel exact invoeren. - Voor Opties kun je de sleutels disabled en only_text and show_levels niet wijzigen. Typ:
disabled: Do not show in-store inventory levelsonly_text: Show inventory as in stock/out of stock
show_levels: Show live inventory numbers - Voor Standaardwaarde, selecteer Voorraadniveaus in de winkel niet tonen.
- Voor Sectie, selecteer Pages.
- Voor Apply to, selecteer Productdetails.
- Klik op Opslaan.
De klantervaring testen
- Maak een Retail-account aan of meld je aan bij een Retail-account die met een eCom-winkel is verbonden.
- Ga naar Instellingen.
- Selecteer Locaties.
- Voeg minstens twee locaties toe.
- Ga naar Voorraad.
- Selecteer Item zoeken en creëer of bevestig een item:
- Is op voorraad op minstens een locatie.
- Wordt gepubliceerd op eCom.
- Log in op de eCom-winkelbeheerder en ga naar Design.
- Selecteer Thema aanpassen.
-
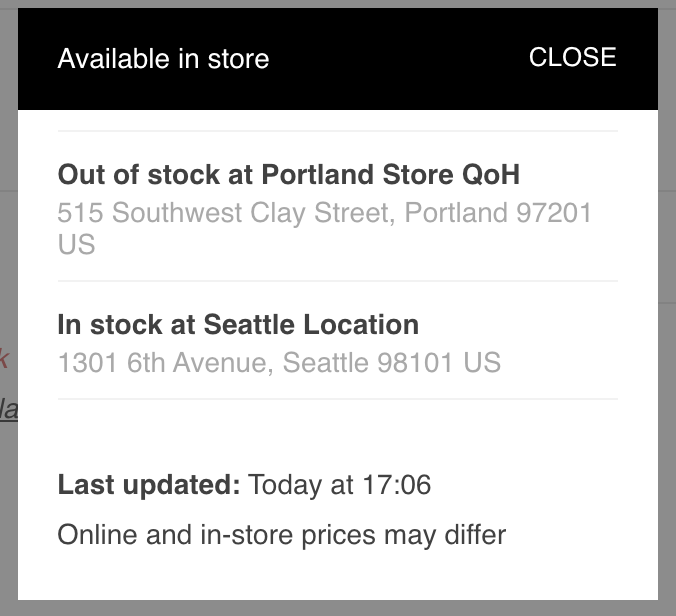
Voorbeeld van op voorraad / niet op voorraad
Selecteer Productdetails in het keuzemenu.
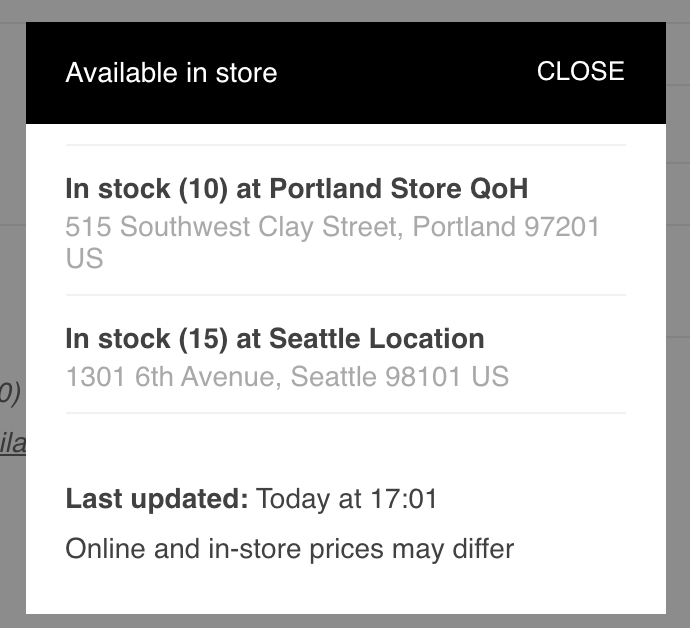
Voorbeeld van live voorraadaantallen
- Selecteer Display settings.
- Selecteer voor Inventory per location:
- Voorraad tonen als op voorraad / niet op voorraad
- Live voorraadaantallen weergeven.
- Voorraad tonen als op voorraad / niet op voorraad
- Selecteer Publiceer.
- Ga terug door de broodkruimel Thema editor te selecteren en vervolgens Terug naar Home.
- Ga naar Producten.
- Open het product op voorraad door op de titel te klikken.
- Zorg dat de zichtbaarheid is ingesteld op Altijd zichtbaar of Zichtbaar indien op voorraad.
- Selecteer Bekijken in winkel
- Selecteer de knop Beschikbaarheid controleren.

- Zorg dat de beschikbaarheid voor elke locatie in de pop-up wordt weergegeven.
Probleemoplossing en geavanceerde implementaties
- De html-tag voor Beschikbaarheid controleren (in het voorbeeld hierboven is het de <td>) moet in de id die gelijk is aan productLocationInventory staan, want we gebruiken deze id voor het oproepen van de pop-up.
- De pop-up die we hebben aangemaakt voor het tonen van de voorraad per locatie wordt gevormd in:
{% include 'blocks/omni-location-inventory.rain' %} - Voor geavanceerde implementaties: het storefront-endpoint dat wordt opgeroepen voor het bepalen van de voorraadbeschikbaarheid per locatie is
https://[shopurl].com/product-inventory/?id=[productVariantId]- BELANGRIJK: Dit dient alleen na een gebruikersactie te worden opgeroepen, zoals het klikken op een link, en dient niet bij het laden van een pagina te worden gebruikt.