Als je de nieuwe checkout gebruikt, kun je dezelfde kleur, hetzelfde lettertype en hetzelfde logo als in je online winkel gebruiken. Met thema-aanpassingen kun je ook de bounce-rate (het percentage klanten dat je checkout verlaat zonder aankoop te doen) verlagen. Als je de oude checkout gebruikt en je naar de nieuwe checkout wilt overschakelen om het thema aan te passen, volg dan de instructies in ons artikel Over de nieuwe eCom checkout.
Zo pas je het thema van je checkout aan:
- Klik op Checkout in het hoofdmenu van eCom.
- Klik op de pagina Dashboard op de blauwe knop Checkout aanpassen.
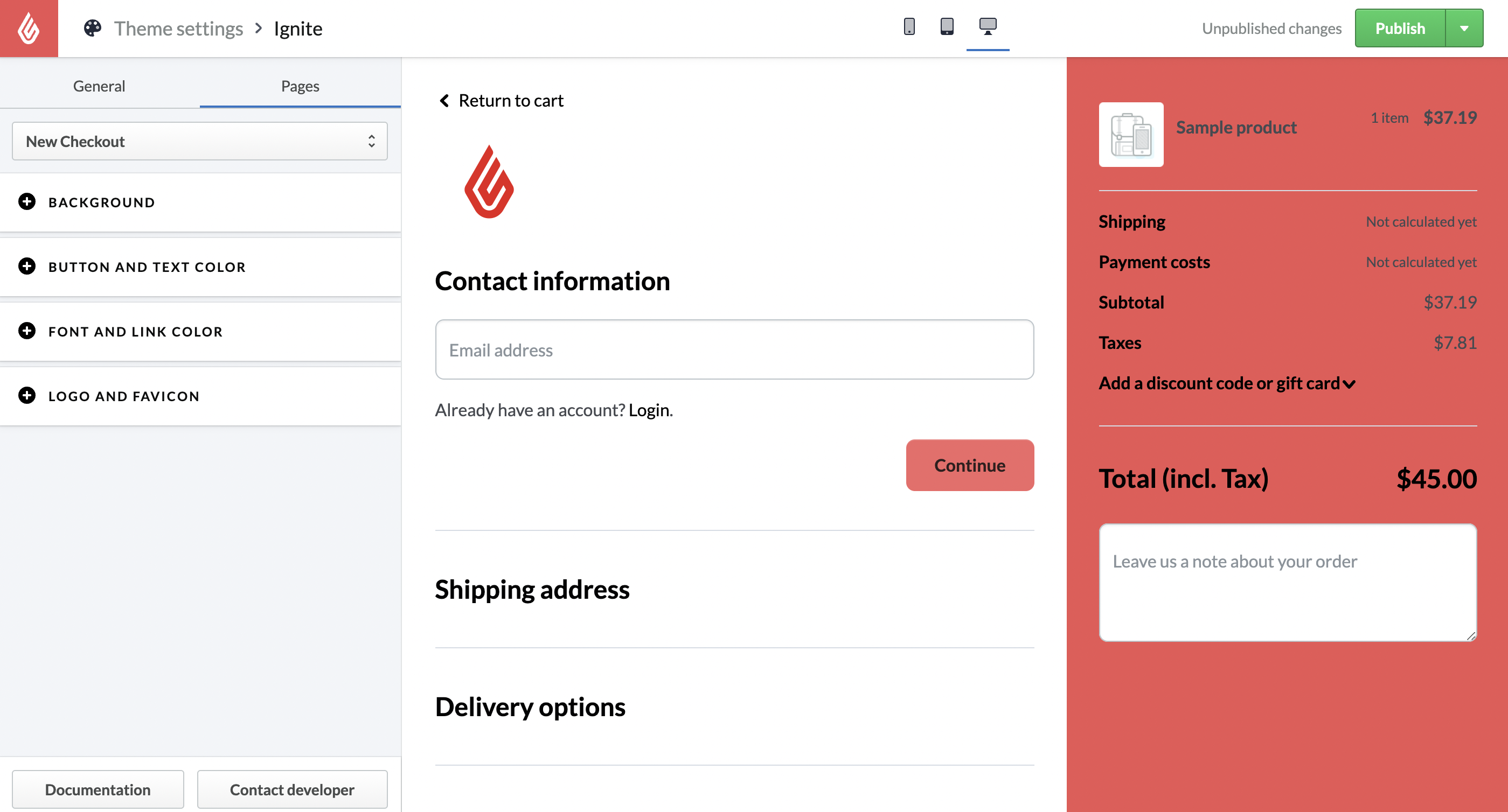
Je wordt omgeleid naar de pagina met instellingen van het thema van de nieuwe checkout (Thema aanpassen > Pagina's > Nieuwe checkout).

Op de pagina met thema-instellingen kun je in de linkerkolom aanpassingen aan het thema van je checkout aanbrengen. eCom geeft rechts een voorbeeldweergave van je instellingen weer naarmate je wijzigingen aanbrengt. Als je niet tevreden bent met je wijzigingen, kun je opnieuw beginnen door in de rechterbovenhoek op de groene pijl te klikken en Wijzigingen verwijderen te kiezen. Je thema-instellingen worden nu naar de laatst gepubliceerde versie hersteld.
Als je je keuzes hebt afgerond, klik je in de rechterbovenhoek op de groene knop Publiceren. Het thema van je nieuwe checkout wordt meteen gepubliceerd.
Instellingen van het checkout-thema
|
|
Gebruik de kleurenkiezer om de achtergrondkleur van de checkout- en orderbevestigingspagina's te kiezen. Je kunt de kleur ook instellen met een hexcode (de kleurcode van zes tekens die met het symbool # begint, zoals #EA6265). We bevelen aan om voor de achtergrond van je checkout de kleuren van je logo en favicon te gebruiken. |
Kleuren van knoppen en tekst |
Kies de kleuren van de tekst en achtergrond van de call-to-action-knoppen op je checkout-pagina. We bevelen aan om kleuren te kiezen die goed tegen de achtergrond van je checkout afsteken. |
Lettertype en linkkleur |
Verander het lettertype van de tekst in de titel van je checkout, kopteksten en de bodytekst. |
Logo |
Als je je logo in je checkout wilt weergeven, upload het dan hier. Het verschijnt dan in de linkerbovenhoek van de checkout- en orderbevestigingspagina's. We raden aan om een afbeelding van je logo op een transparante achtergrond met een maximale afmeting van 200 pixels (breed) bij 200 pixels (hoog) te uploaden. |
Favicon |
Dit is het kleine pictogram dat in de browsertab van je checkout- en orderbevestigingspagina's wordt weergegeven. Als een klant meerdere open webpagina's in een browser heeft, zorgt een favicon ervoor dat je checkoutpagina beter te zien is. De afbeelding van de favicon moet vierkant zijn, dus met in de hoogte en de breedte hetzelfde aantal pixels. |