This articles describes the Lightspeed Template Editor (TPE) and includes these topics:
Important areas
Enabling the TPE
Clicking on the Theme editor button will show you a warning message before enabling the theme editor. When it is enabled, all links between the original theme and your theme shop will be broken, meaning this shop's design and code are rendered independent of any other shop. Clients who enable the TPE will therefore not receive anymore updates to their theme.

Note: On preset demo shops the TPE should not be enabled as preset demo shops should function as a client had installed and setup your theme normally.
The template files
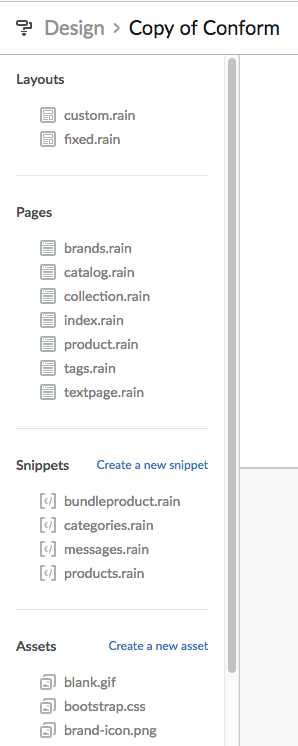
The template files, also called pages or .rain files, are located on the left left of the main window through Design > Theme Editor

The template files located under Layouts and Pages are mandatory for themes to work, so you cannot delete them. Snippets are extra files you can create and include from other pages as you see fit using the following line of code:
{% include 'snippets/FILENAME.rain' %}
Changes to all template files are automatically pushed to users of your theme so please be careful while editing these files.
Learn more about all these files and their purpose in our Draft documentation.
Assets
The assets are a collection of all other extra files needed for your theme to work.
These files can be images script or css files and we also accept some more modern standards such as SCSS (Sass). For confirmation on the types of files allowed on the platform, please click on "Create a new asset" and look at the different extension options presented. Please note that not all file formats may not be supported.
Warning: If a file uses the .CSS or .SCSS type, this file is subject to a limit of 64KB.
Exceeding this limit is possible but will result in loss of code in the form of reducing the file back to it's limit when saving it in the Template editor.
Note: In order for a file to process .Rain code, it must have the .rain extension (ex: settings.css.rain)
Changes to all Asset files may require some time to get "pushed" to all users of your theme.
Draft
Draft is a framework, a combination of all the technologies used across themes on the Lightspeed eCom platform. Familiarize yourself with the syntax, variables and filters used within this simple, intuitive language. For more information, see 3. Understanding the Lightspeed Draft framework.
Keyboard shortcuts
The Template Editor supports all keyboard shortcuts found here.