The Lightspeed platform offers the possibility to use AJAX functionality within themes. There are two main ways to proceed in this scope, through .ajax and through JSON format. Using Javascript, you can make an XMLHttpRequest (XHR) to either file in order to receive data that is usually unavailable at the current page.
NOTE: Be careful that your scripts do not produce too many XHR calls. A few (2-3) calls per page or making calls based on user input could be acceptable, but letting users do multiple calls in a short period of time could see them BANNED from shops. Please only use these methods as workarounds in specific instances.
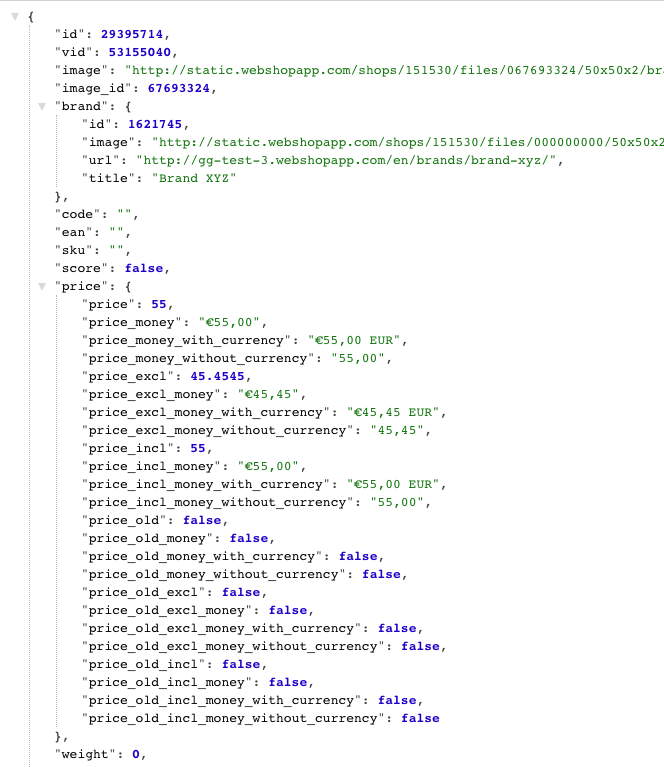
Product .ajax
If you substitute the .html extension of a product url with .ajax, you will receive a JSON version of every field related to this specific product:

NOTE: There are small differences between the .ajax and ?format=json files, such as the number of values returned and the image URL returned instead of the image ID. Please take the time to familiarise yourself with both files.
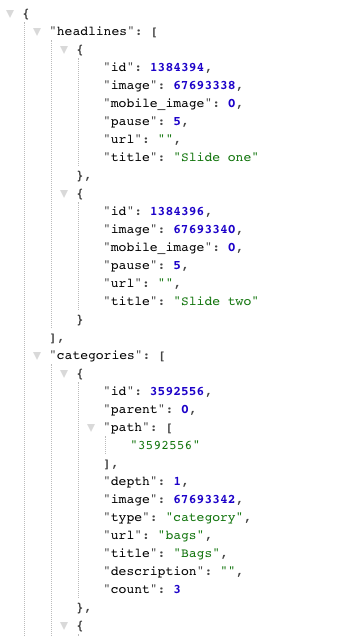
JSON files
If you add "?format=json" to any Lightspeed shop url, you will see a JSON output of all values available to that page. This following example shows the home page JSON through shop.url/?format=json :