Give your customers a media-rich experience by adding videos to your store. For example, you can add a video to your About Us page that explains your store's history or production methods. Add product videos that give customers a 360 view of the items they're buying.
Videos works best from video sites such as YouTube and Vimeo.
To add a video to your store
This example uses YouTube, but you can use the video sharing site you prefer.
- Go to YouTube and choose the video you want to add to your online store.
- Click Share below the video.
- Click Embed code.
- Copy the iframe code, also called embed code.
- On the left menu of the Back Office go to the text or product page you want to add the video to, for example the About us page.

- On the Edit menu click Source Code < >.

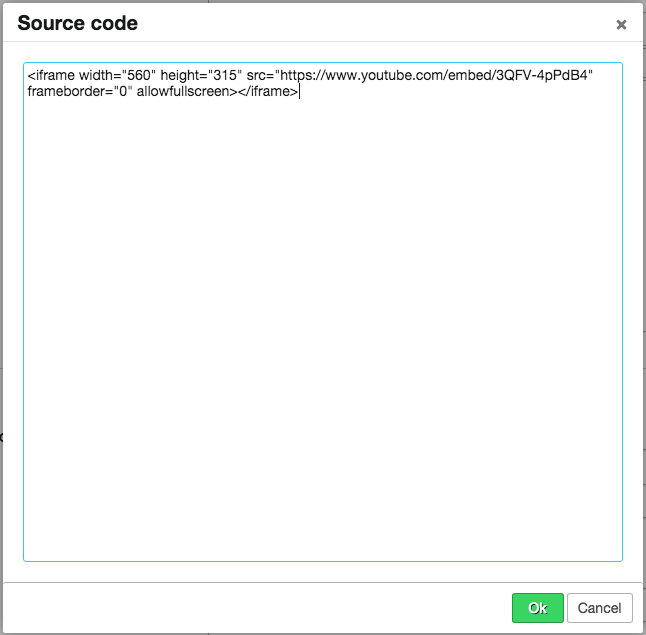
- Paste the embed code and click OK.

To edit video dimensions
If the video is too big or small for where you want to added it, you can modify its dimensions by changing the embed code.
Your code will look like this:
<iframe width="560" height="315" src="http://www.youtube.com/embed/video_ID" frameborder="0" allowfullscreen></iframe>
The first line is the dimensions of the video, shown here as a width of 560 pixels and a height of 315 pixels. You can change these dimensions by putting a different number between the quotes, for example:
<iframe width="300" height="169" src="http://www.youtube.com/embed/video_ID" frameborder="0"
allowfullscreen></iframe>
Note: Make sure to maintain the ratio when you modify the dimensions of a video so that it retains its rectangular format.