If you are using the new checkout, you have the ability to customize your checkout color, font, and logo to match your online store’s design. Theme customization can also help decrease your bounce rate (the rate at which customers leave your checkout without making a purchase). If you are using the old checkout and would like to switch to the new checkout for theme customization, follow the instructions on our About the new eCom checkout article.
To customize your checkout theme:
- Click Checkout in your eCom main menu.
- On the Dashboard page, click the blue Customize checkout button.
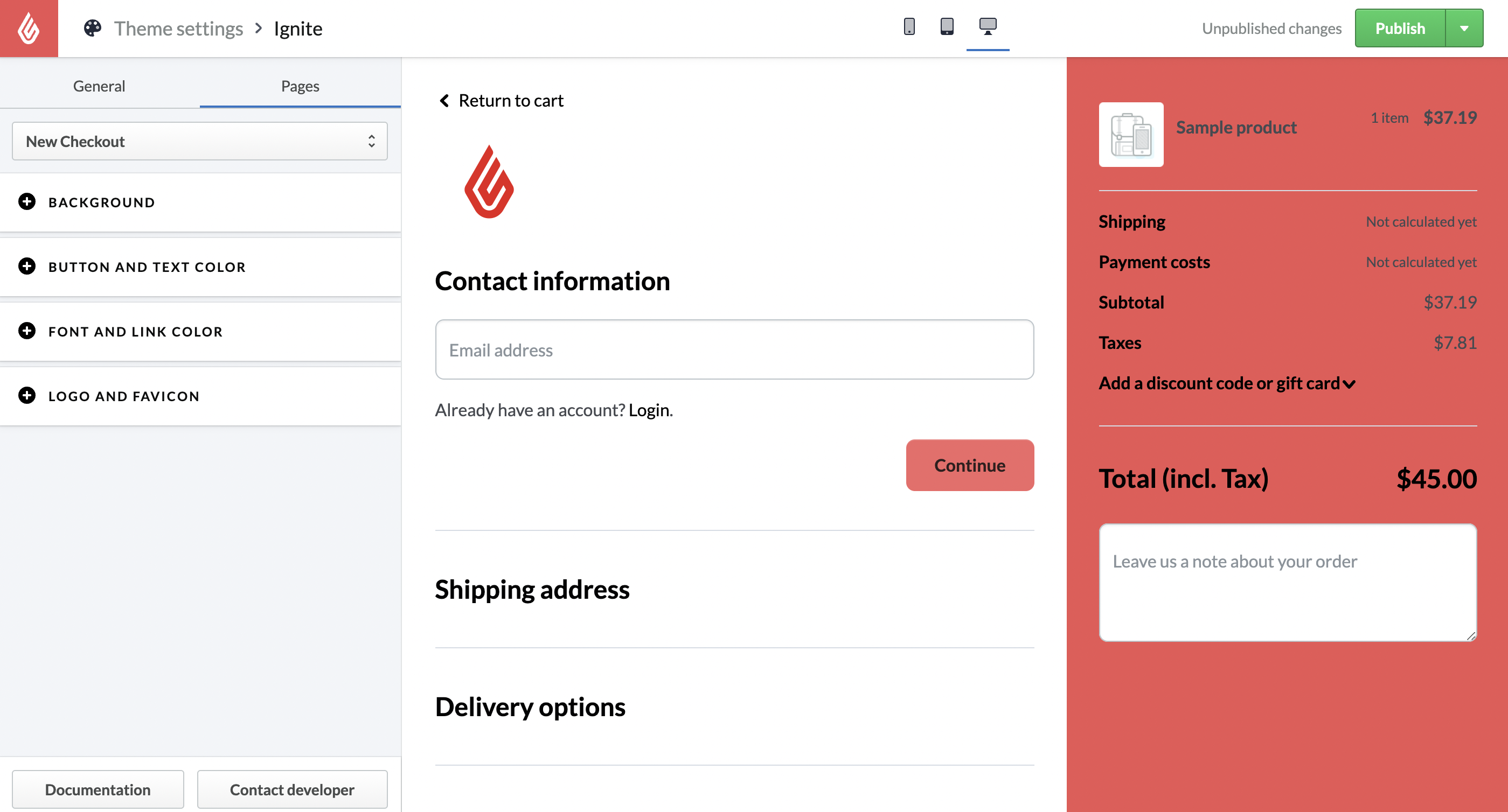
You will be redirected to the new checkout theme settings page (Edit theme > Pages > New checkout).

On the theme settings page, you can make changes to your checkout theme in the left column. eCom will display a preview of your changes on the right, and save your settings as you make your selections. If you are unhappy with your changes, you can start over by clicking the green arrow in the upper-right corner and selecting Discard changes. This will return your theme settings to the last published version.
Once you finalize your choices, click the green Publish button in the upper-right corner. Your new checkout theme will immediately go live.
Checkout theme settings
|
|
Use the color picker to change the background color of your checkout and order confirmation pages. You can also specify the color with a hex code (the six character color code that begins with a # symbol, such as #EA6265). We recommend considering the colors of your logo and favicon when choosing the colors for your checkout background. |
Button and text color |
Choose the text and background colors of the call-to-action buttons on your checkout page. We recommend choosing colors that are easy to see against your checkout’s background. |
Font and link color |
Change the font of the text in your checkout’s title, headings, and body. |
Logo |
If you want to display your logo in your checkout, upload it here and it will appear in the top-left corner of the checkout and order confirmation pages. We recommend uploading a logo on a transparent background with a maximum dimension of 200 pixels (width) by 200 pixels (height). |
Favicon |
This is the small icon displayed in the browser tab of your checkout and order confirmation pages. If a customer has several web pages open in their browser, a favicon will make your checkout page easier to spot. The image for the favicon must be square, with the same width and height in pixels. |