Met de aanmeldmodule voor reviews kunnen klanten kiezen of ze (eenmalig) willen deelnemen aan het Google Klantenreviews-programma. De benodigde gegevens worden hiermee verzonden naar Google, welke deze reviews vervolgens op drie plaatsen toont:
- Google Customer Reviews badge (optioneel)
- Google Merchant Center dashboard
- Seller Rating (sterren/reviews bij Google Shopping en advertenties)
De waardering wordt pas zichtbaar bij minimaal 150 reviews tot 12 maanden terug, met een gemiddelde van 3,5 ster of hoger.
Als gebruikers zich eenmaal hebben aangemeld, ontvangen ze eenmalig van Google een e-mail nadat zij hun product hebben ontvangen. Zie Enquêtes voor Google Klantenreviews voor meer informatie.
Voorbeelden
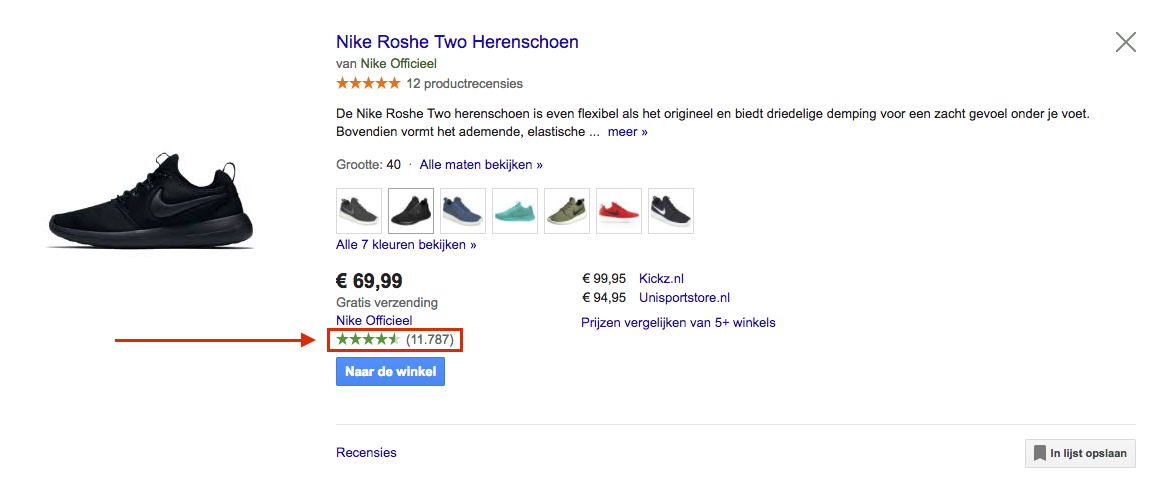
Seller Rating: Groene sterren bij je Google Shopping:

Seller Rating: Sterren bij je standaard advertenties:
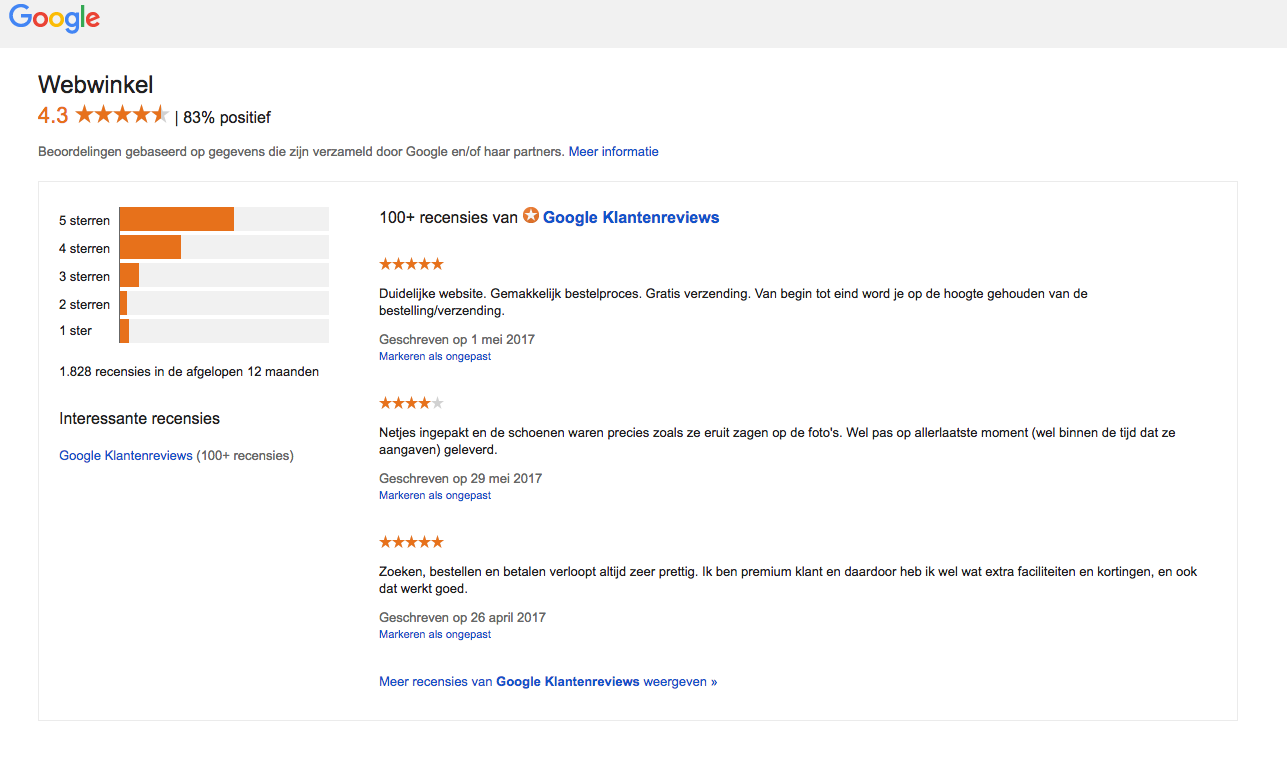
Reviews wanneer je klikt op de sterren/beoordeling:
 Integratie-instructies
Integratie-instructies
Als je de aanmeldmodule voor reviews wilt toevoegen aan de bevestigingspagina voor bestellingen, moet je het volgende doen:
- Activeer Google Customer Reviews in Google Merchant via deze link
- Integreer de order confirmation module (tracking code)
- Integreer de badge (optioneel)
De tracking code in eCom plaatsen
- Kopieer en plak onderstaande code onder Web extra's > Tracking
- Verander de merchant_id (nu XXXXXXXX) naar jouw eigen code.
- Verander de estimated delivery date naar de gemiddelde levertijd van je webshop door de '+1' te veranderen naar de aantal dagen dat het duurt van bestellen tot ontvangen (+1 is dus next day delivery).
Kopieer onderstaande code - VERANDER DE MERCHANT ID
<script src="https://apis.google.com/js/platform.js?onload=renderOptIn" async defer></script>
<script>
window.renderOptIn = function() {
window.gapi.load('surveyoptin', function() {
window.gapi.surveyoptin.render(
{
"merchant_id": XXXXXXXX,
"order_id": "{{ order.information.number }}",
"email": "{{ order.customer.email }}",
"delivery_country": "{{ order.shipping.country_code }}",
"estimated_delivery_date": "{{ order.date_raw | date_modify("+1 day") | date('Y-m-d') }}"
"products": [{% for product in order.products %}{"gtin":"{{ product.ean }}"}{% if not loop.last %}, {% endif %}{% endfor %}]
});
});
}
</script> De badge plaatsen op je webwinkel

Onderkant browservenster, links of rechts
- Kopieer en plak onderstaande code bij Web extra's > Javascript
- Verander de merchant_id (XXXXXXXXX) naar je eigen code.
- Verander de position (YYYYYYYYY) naar BOTTOM_LEFT of BOTTOM_RIGHT
Kopieer onderstaande code
VERANDER DE MERCHANT ID
VERANDER DE POSITION
<script src="https://apis.google.com/js/platform.js?onload=renderBadge" async defer></script>
<script>
window.renderBadge = function() {
var ratingBadgeContainer = document.createElement("div");
document.body.appendChild(ratingBadgeContainer);
window.gapi.load('ratingbadge', function() {
window.gapi.ratingbadge.render(ratingBadgeContainer, {"merchant_id": XXXXXXXXX, "position": "YYYYYYYYY"});
});
}
</script>
Op een plek naar keuze
- Kopieer en plak onderstaande code in de template editor op een plek naar keuze.
- Verander de merchant_id (XXXXXXXXX) naar je eigen code.
Kopieer onderstaande code
VERANDER DE MERCHANT ID
<script src="https://apis.google.com/js/platform.js?onload=renderBadge" async defer></script>
<g:ratingbadge merchant_id=xxxxxxx></g:ratingbadge>