Dit artikel legt uit hoe je een paginagroot onderhouds-/offline bericht kunt maken. Het maakt gebruik van de ingebouwde Custom CSS-functie om de demobalk te wijzigen. Deze workaround voegt alleen een laag toe bovenop het bestaande thema, het verwijdert geen elementen van de eigenlijke pagina.
Voor andere manieren om je eCom shop tijdelijk of permanent uit te schakelen, klik je hier.
De demobalk ziet er standaard uit als een grijze balk die bovenaan je webpagina verschijnt. Hij bevat een onderhoudsmelding en een link naar de eCom-backoffice.

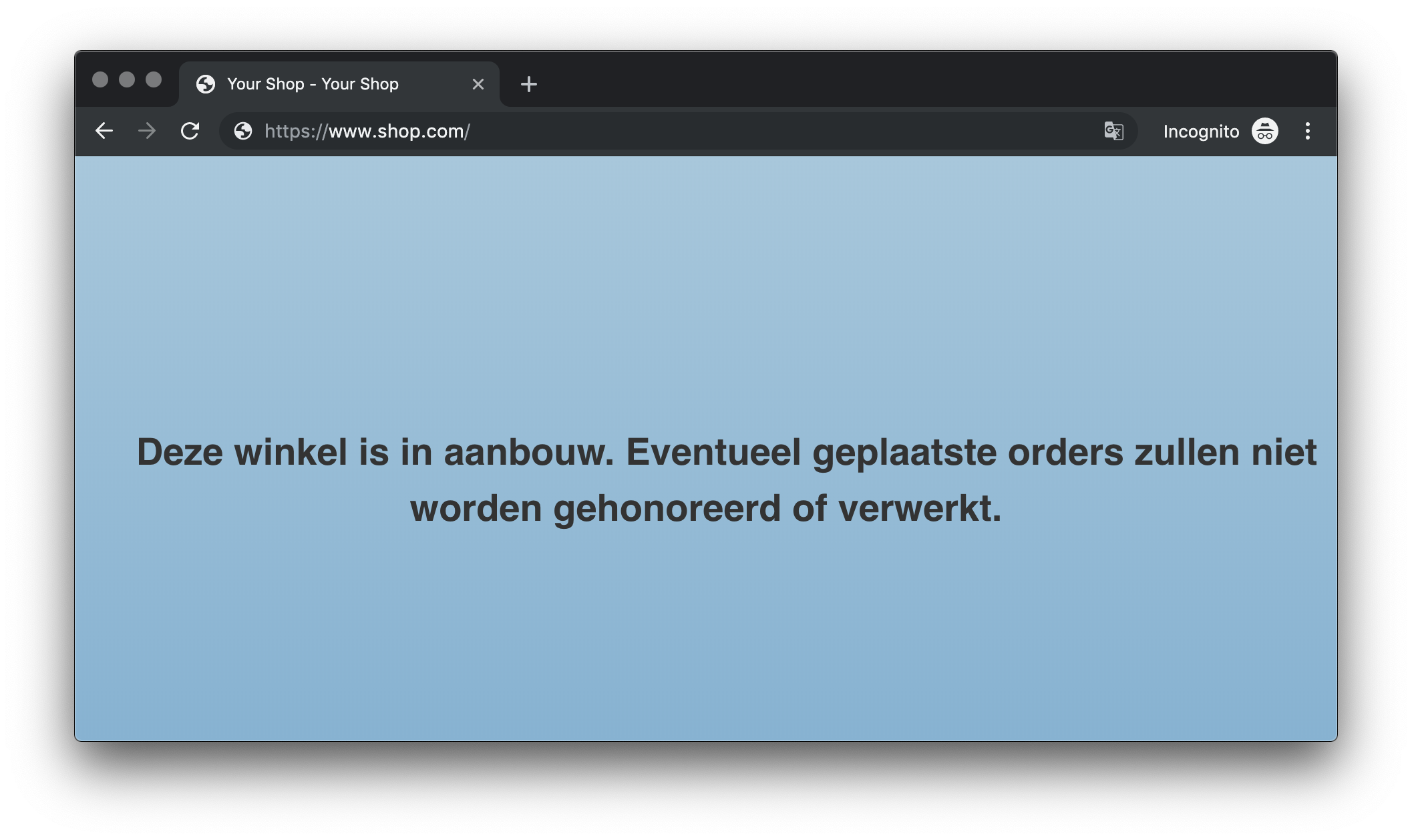
Deze instructies veranderen de demobalk in een blauw volledig scherm bericht op je webpagina. In de instructies wordt er uitgelegd hoe je het bericht kunt vertalen. Standaard ziet het er zo uit:

OPMERKING
Ons Support team is toegewijd om je te helpen met de functionaliteiten van Lightspeed eCom. Het bewerken van de CSS van je thema kan leiden tot problemen met het ontwerp of de functionaliteit. Wanneer dit gebeurt, kan het Supportteam het probleem in de CSS-code van je shop niet oplossen. In deze gevallen kunnen we het volgende aanbevelen:
- Neem contact op met een externe maatwerkpartner om het probleem op te lossen.
- Verwijder de CSS-wijzigingen zodat het oorspronkelijke design weer wordt getoond.
-
Het toevoegen van de aangepaste CSS
Je kunt de manier waarop de demobalk op je website wordt weergegeven, wijzigen. In plaats van een balk bovenaan de webpagina, kun je deze over de gehele lengte van de pagina uitrekken met behulp van een aangepaste CSS. Volg deze instructies om dit te doen:
- Klik vanuit je eCom-backoffice in de balk aan de linkerkant op Design.
- Klik aan de rechterkant van het scherm op Geavanceerd.
- Klik vervolgens op Aangepaste CSS.
- Kopieer de volgende code:
.wsa-demobar {
font-size: 2em !important;
color: #333 !important;
padding-top: 200px;
height: 100% !important;
background: #a7c7dc !important; /* Old browsers */
background: -moz-linear-gradient(top, #a7c7dc 0%, #85b2d3 100%) !important; /* FF3.6-15 */
background: -webkit-linear-gradient(top, #a7c7dc 0%,#85b2d3 100%) !important; /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #a7c7dc 0%,#85b2d3 100%) !important; /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.wsa-demobar a {
display: none;
}
.wsa-demobar .close {
display: none !important;
} - Plak hem in het aangepaste CSS-venster.
- Klik op Opslaan.
-
Vertaling van de demobalkboodschap
De standaardtekst van de demobalk luidt als volgt:
Deze winkel is in aanbouw. Eventueel geplaatste orders zullen niet worden gehonoreerd of verwerkt.
Je kunt de vertaalfunctie in je eCom shop gebruiken om het bericht aan je behoeften aan te passen. Als je tevreden bent met de standaardinstelling, sla je deze instructies over.
Er zijn twee verschillende zinnen die je moet vertalen: “Deze winkel is in aanbouw” en “Eventueel geplaatste orders zullen niet worden gehonoreerd of verwerkt”.
Om dit bericht te vertalen:
- Klik vanuit je eCom-backoffice in de linkerzijbalk op Inhoud > Vertalingen.
- Klik op Vertaling overschrijven.
- In Vertaling overschrijven, voer in: Deze winkel is in aanbouw en selecteer Deze winkel is in aanbouw wanneer dit verschijnt.
- Klik op Aanmaken.
- Onder Vertalen naar X taal voer het gewenste bericht in om het te vervangen Deze winkel is in aanbouw tot 255 tekens.
- Klik op Opslaan.
- Herhaal stap 1 tot 6 voor het tweede deel van het bericht: Eventueel geplaatste orders zullen niet worden gehonoreerd of verwerkt.
-
Activeer de demobalk
Tot nu toe zijn er geen visuele veranderingen aan je website aangemaakt. Volg deze instructies om de wijzigingen die je hebt aangebracht zichtbaar te maken door de demobalk in te schakelen:
- Klik vanuit je eCom-backoffice in de linkerzijbalk op Instellingen.
- Onder Algemene instellingen klik op Geavanceerd.
- In de WINKEL-sectie zet je de schakelaar aan naast Demobalk.
-
Test je wijzigingen
Zoals bij elke ontwerpwijziging moet je je wijzigingen altijd testen om te zien of je tevreden bent met het eindresultaat. Open een privébrowservenster, ga naar de voorpagina van je eCom shop en bevestig dat de wijzigingen van toepassing zijn. Met kennis van CSS kun je aanpassen hoe het onderhoudsbericht eruit ziet.