Lightspeed eCom offre déjà des intégrations avec des sites de comparaison, dont Kelkoo, Leguide.com et Google Shopping. Vous pouvez facilement les activer par l’intermédiaire de votre arrière-boutique afin d’afficher immédiatement vos produits sur les sites de comparaison. Naturellement, il y a aussi des sites pour lesquels Lightspeed n’offre pas encore d’intégration. Le créateur de flux vous permet de créer vous-même un flux. Vous serez ainsi en mesure de connecter les données de votre site Web au site de votre choix.
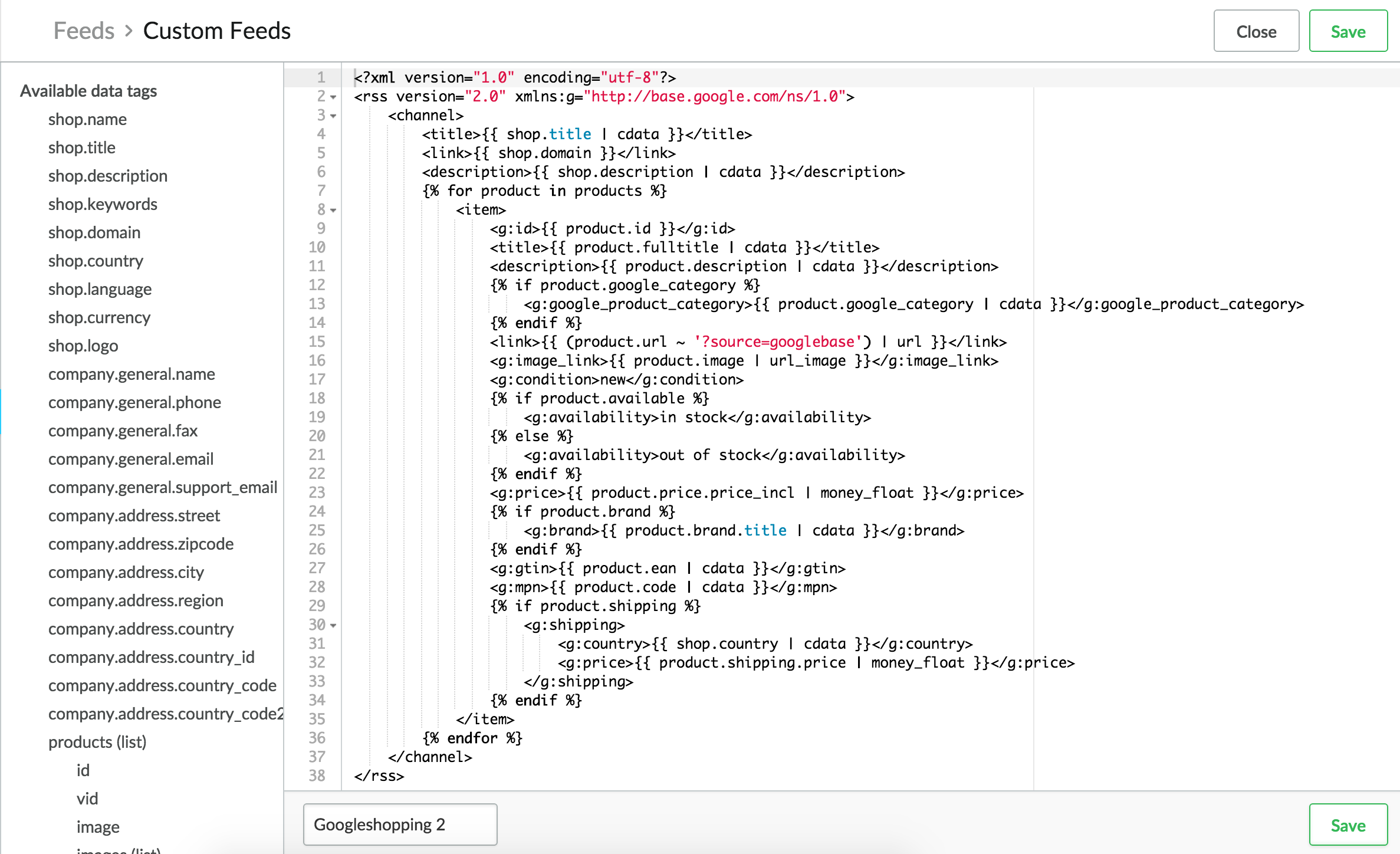
Pour accéder au créateur de flux, cliquez sur Paramètres dans le menu de gauche de l’arrière-boutique eCom. Cliquez sur Flux sous Paramètres du site Web. Au bas de l’écran, cliquez sur Aller aux flux personnalisés. Les flux utilisent le langage de programmation Twig, un moteur de modèle flexible, rapide et sécurisé pour PHP. Consultez le glossaire Twig dans cet article.
Instagram et Facebook
Vous pouvez utiliser les flux personnalisés pour vendre vos produits sur Facebook et Instagram. Pour obtenir des instructions sur la configuration de cette fonction, consultez l’article de Lightspeed Community intitulé : How to tag your eCom products in Facebook and Instagram (Comment identifier vos produits eCom sur Facebook et Instagram).
Vous y trouverez des flux privés et publics. Les flux publics ne peuvent pas être modifiés, car ils doivent être identiques pour tous les clients Lightspeed eCom. Par contre, les flux privés peuvent être modifiés. Souhaitez-vous créer un nouveau flux ? Cliquez sur le bouton vert Ajouter un flux dans la barre de navigation située en haut de l’écran.
Les balises de données présentées vous offrent la possibilité de transmettre des données sélectionnées à des plateformes externes. Copiez ces codes et mettez-les entre crochets doubles. Une balise devrait ressembler à ceci :
{{{ Nom de la balise }}}.
REMARQUE : N’oubliez pas que vous devez absolument posséder des connaissances techniques suffisantes pour créer un flux. Le fait d’apporter des changements lorsque vous ne comprenez pas les codes correspondants peut avoir de graves conséquences pour votre boutique en ligne.

Glossaire Twig
Si vous ne savez pas comment programmer un élément, consultez la documentation concernant Twig ou effectuez une recherche sur Google. L’éditeur de flux vérifiera automatiquement les erreurs dans votre code pour vous aider à programmer les fonctions correctement.
Balise HTML
Entourée par : <>
Mettez fin à une balise HTML au moyen d’une barre oblique « / ». Cela apparaîtra dans le flux exactement comme dans le code.
Exemple :
<title> </title>
Balise HTML Google
Entourée par : <g:>
Mettez fin à une balise HTML Google au moyen de </g:>. Cela apparaîtra dans le flux exactement comme dans le code. Tout attribut que vous ajoutez à un flux doit être entouré de la bonne balise HTML Google. Google offre une liste complète ici.
Exemple :
<g:id> </g:id>
Variable Twig
Entourée par : {{ }}
Les variables Twig sont utilisées pour inclure automatiquement les données de produit dans votre flux. Aucune variable que vous ajoutez dans le code ne s’affichera dans le flux. Au lieu de cela, la valeur de la variable s’affiche. Par exemple, si vous mettez la variable product.price.price_excl dans votre code et que l’un de vos produits coûte 1,50 $, votre flux indiquera « 1,50 ». Vous voudrez généralement insérer des variables entre les balises HTML Google dans votre code. Vous trouverez une liste complète des variables dans l’éditeur de flux personnalisé.
Exemple :
<g:price>{{ product.price.price_excl }} USD</g:price>
Filtre Twig
Le filtre suit une variable, entre crochets, après une : | (c’est-à-dire, une barre verticale).
Les filtres Twig sont principalement utilisés dans les flux personnalisés pour programmer les variables. Par exemple, si vous voulez que votre prix se présente toujours sous le format 0,00, vous devrez mettre le filtre « | money_float » après la variable de prix. Pour les textes comme les titres et les descriptions, le filtre « cdata » est utilisé pour s’assurer que les symboles et la ponctuation ne brisent pas le flux.
Exemple :
<g:country>{{ shop.country | cdata}}</g:country>
Fonction Twig
Entourée par : {% %}
La fonction Twig permet à l’utilisateur de traiter un code, par exemple d’exécuter automatiquement en boucle chaque produit. Les fonctions Twig les plus courantes sont les instructions SI et les boucles FOR. Ce sont des outils de programmation de base orientés objet qui permettent de créer automatiquement un flux sans avoir à inclure tous les produits. AUCUNE fonction de votre code ne sera affichée dans le flux. Le code sera plutôt exécuté à mesure que le flux est créé. Les boucles et les instructions SI doivent être fermées, comme les balises HTML.
Exemple :
{% if product.image %}
{% endif %}
Commentaire Twig
Entouré par : {# #}
Cette option vous permet d’ajouter des commentaires à votre code pour vous aider à expliquer les fonctions. Les commentaires ne sont jamais exécutés et n’apparaissent jamais dans le flux.
Exemple :
{% Cette fonction sera exécutée %}
{# Voici un commentaire expliquant la fonction dans la ligne précédente #}