Lightspeed Loyalty a été lancé officiellement le 31 mars 2020. Tout thème modifié avant cette date qui visait à contourner le code original du panier doit être mis à jour pour prendre en charge Lightspeed Loyalty. Pour déterminer si un thème contourne le code original du panier, vous pouvez :
- Examiner les paramètres du thème pour voir s’ils contiennent un bouton bascule permettant d’activer des fonctions de panier sur mesure.
- Vous adresser au développeur du code d’origine pour savoir si le code par défaut du panier a été contourné.
- Inspecter le fichier
fixed.raindans le code du thème à la recherche d’instructions SI se rapportant àcart.rain. - Trouver un extrait
customcart.raindans le code du thème. - Tester une boutique pour laquelle Loyalty est activé afin de vérifier les éléments ci-dessous.
Votre panier personnalisé doit prendre en charge les deux éléments de panier suivants : la boîte de dialogue pour l’adhésion à Loyalty et la liste déroulante Récompenses.
-
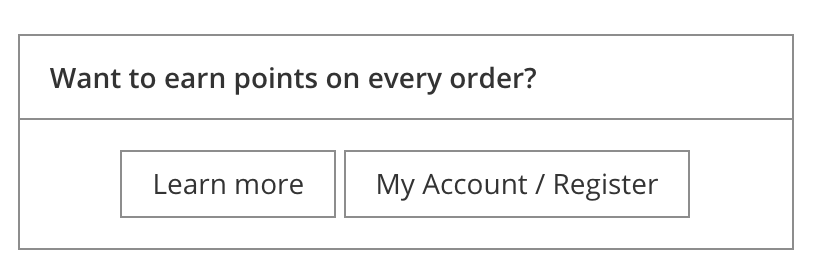
Boîte de dialogue pour l’adhésion à Loyalty
Cet élément encourage les clients à adhérer et à participer au programme de fidélisation.
Client non connecté 
Client connecté, non abonné à Loyalty 
Le code du thème par défaut de Lightspeed est présenté ci-dessous. Vous devrez modifier ce code pour qu’il
fonctionne avec votre implémentation.<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title">
<strong>Want to earn points on every order?</strong>
</div>
<div class="gui-block-content gui-align-center">
<a href="http://charlene-production-retail-omni.shoplightspeed.com/en/loyalty/" class="gui-button-small" title="Learn more">Learn more</a>
<a href="https://charlene-production-retail-omni.shoplightspeed.com/en/account/" class="gui-button-small" title="My Account / Register">My Account / Register</a>
</div>
</div> -
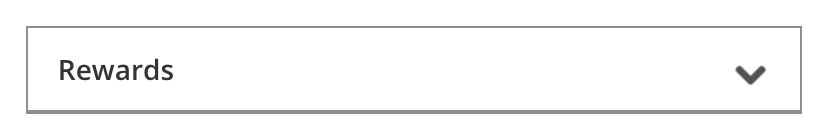
Liste déroulante Récompenses
La liste déroulante Récompenses remplace la boîte de dialogue pour l’adhésion à Loyalty lorsque le client est connecté
à son compte et qu’il est membre du programme de fidélisation. Lorsque le client clique sur cette liste, le système examine le panier
et présente une liste des récompenses admissibles, le cas échéant. Vous devriez afficher cette boîte lorsqu’un client est connecté à son compte et que la valeur de la variable de paniercustomer_loyaltyest TRUE.Avant l’évaluation du panier
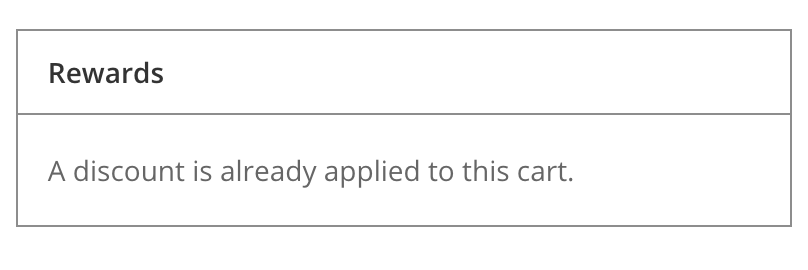
Récompense non offerte en raison d’une réduction
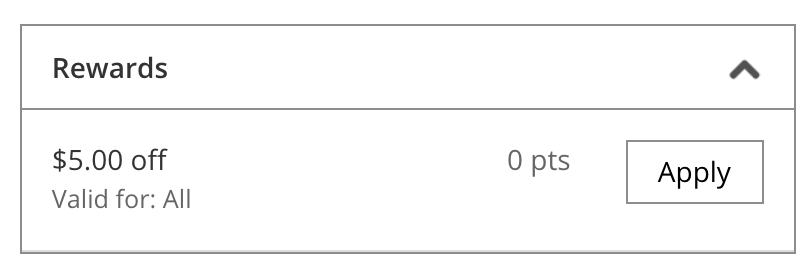
Récompenses offertes
Servez-vous du point de terminaison
EvaluateCartRewardafin de déterminer si des récompenses sont offertes pour le panier courant. Pour ce faire, vous pouvez utiliser l’URL suivante : https://[URLdelaboutique].com/[langue]/services/getEvaluateCartRewards/. Cette procédure ne fonctionne pas pour les boutiques qui n’utilisent pas le protocole SSL.Voici un exemple du code HTML et Javascript utilisé pour le panier par défaut de Lightspeed :
<div class="gui-block gui-reward-cart-block">
<div class="gui-block-title gui-reward-cart-block-title" id="rewardCartTitle">
<strong>Rewards</strong>
<div class="gui-reward-cart-arrow gui-reward-cart-arrow-up"></div>
</div>
<div class="gui-align-center gui-cart-rewards-list-block" id="accountRewardList" data-loaded="false">
<img class="gui-reward-cart-loading" src="https://cdn.shoplightspeed.com/assets/gui-loading.gif?2019-08-16" style="display: none;">
<ul class="gui-cart-rewards-list" id="cartRewardsList">
<form id="gui-form-cart-rewards-1" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10.00 off</div>
<div class="gui-cart-rewards-list-info">Valid for: All</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">0pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="32">
</form>
<form id="gui-form-cart-rewards-2" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">$10 OFF ANY ITEM</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="22">
</form>
<form id="gui-form-cart-rewards-3" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF ANYTHING</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="21">
</form>
<form id="gui-form-cart-rewards-4" action="https://charlene-production-retail-omni.shoplightspeed.com/en/cart/applyReward/" method="post">
<li class="gui-option gui-cart-rewards-item">
<div class="gui-cart-rewards-content gui-cart-rewards-list-title">
<div class="gui-cart-rewards-list-name">10% OFF FLOWERS</div>
<div class="gui-cart-rewards-list-info">Valid for: ROSE BOUQUET</div>
</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-points">10pts</div>
<div class="gui-cart-rewards-content gui-cart-rewards-list-apply"><button type="submit" class="gui-button-small gui-cart-rewards-list-apply-btn">Apply</button></div>
</li><input type="hidden" name="reward_id" value="24">
</form>
</ul>
</div>
</div>