Vous pouvez permettre aux clients de connaître la disponibilité des produits et de leurs variantes en boutique en ajoutant un code à votre thème. Cette fonctionnalité a déjà été ajoutée à certains thèmes Lightspeed, dont Ignite.
- Modifiez le code de votre thème.
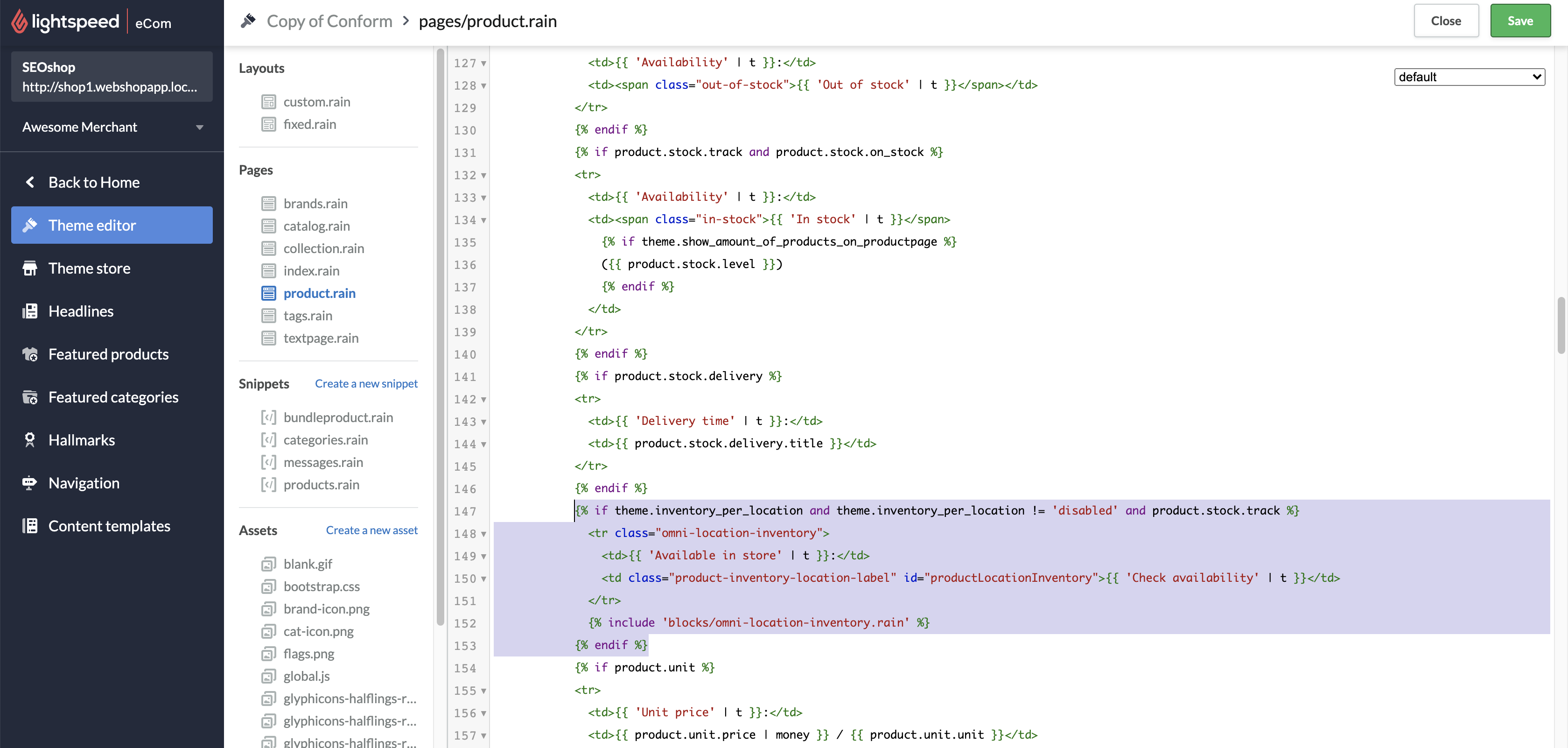
- Dans la section Pages, cliquez sur product.rain.
- Collez l’extrait de code ci-dessous sous Disponibilité ou à l’endroit où vous voulez voir l’élément.
{% if theme.inventory_per_location and theme.inventory_per_location != 'disabled' and product.stock.track %}
<table>
<tr class="omni-location-inventory">
<td>{{ 'Available in store' | t }}:</td>
<td class="product-inventory-location-label" id="productLocationInventory">{{ 'Check availability' | t }}</td>
</tr>
</table>
{% include 'blocks/omni-location-inventory.rain' %}
{% endif %} - Sauvegardez votre travail.
- Cliquez sur Fermer.
- Cliquez sur Plus > Gérer les paramètres.
- Cliquez sur Add setting (ajouter un paramètre).
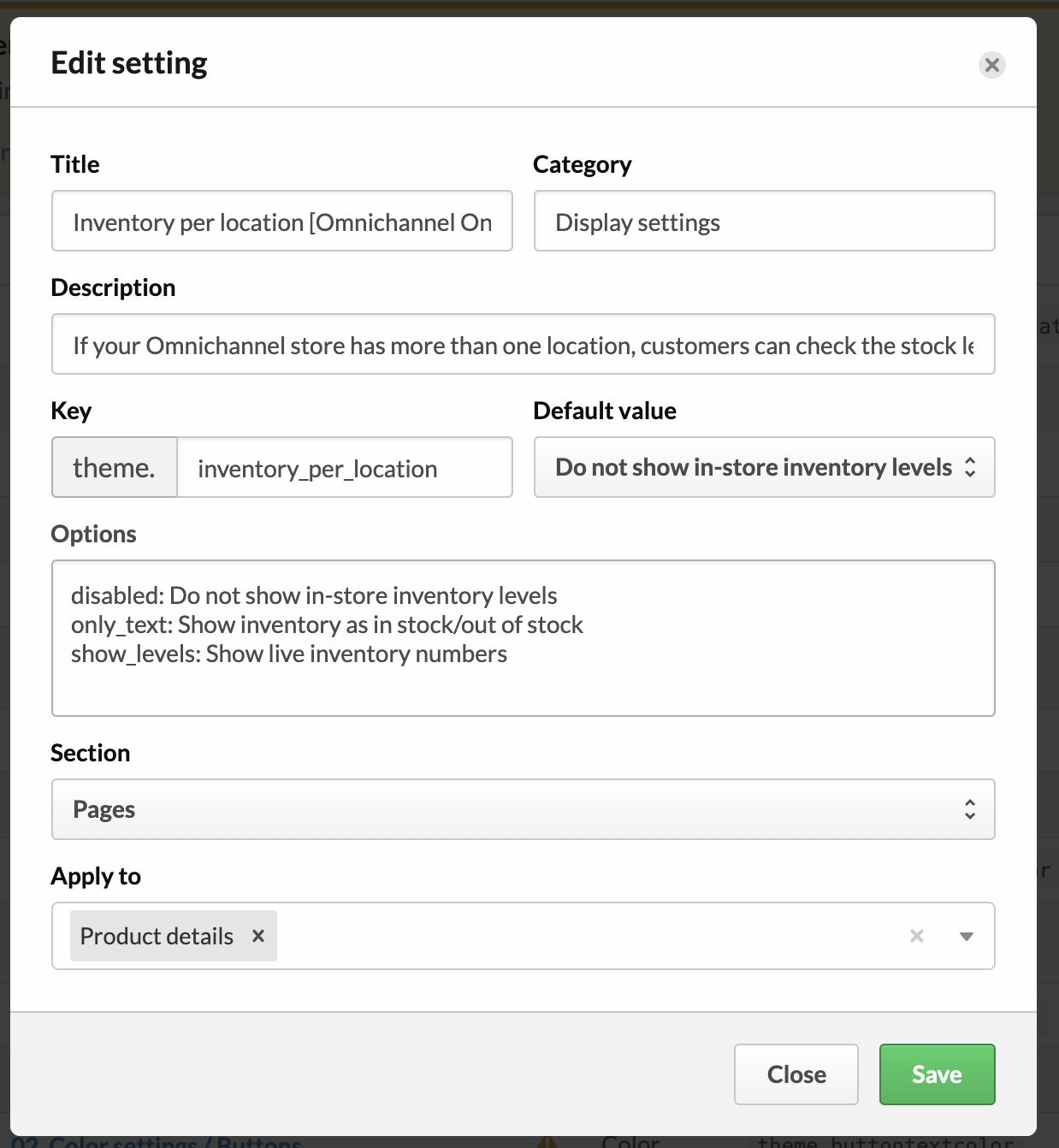
- Dans le champ Titre, saisissez
Inventory per location [Omnichannel Only]. - Dans le menu Type, choisissez Sélectionner.
- Cliquez sur Sauvegarder.
- Sous Catégorie, saisissez
Display settings. - Pour la description, saisissez
If your Omnichannel store has more than one location, customers can check the stock level at each location. - Dans le champ Clé, saisissez
inventory_per_location. La clé doit être exacte. - Dans les Options, les clés disabled, only_text et show_levels ne peuvent être modifiées. Saisissez :
disabled: Do not show in-store inventory levelsonly_text: Show inventory as in stock/out of stock
show_levels : afficher les quantités en stock en temps réel - Dans Valeur par défaut, sélectionnez Do not show in-store inventory levels (ne pas afficher les niveaux de stock en boutique).
- Dans le menu Section, sélectionnez Pages.
- Dans le menu Apply to (appliquer à), sélectionnez Détails de produit.
- Enregistrez vos modifications.
Mise à l’essai de l’expérience client
- Créez un compte Retail ou connectez-vous à un compte associé à une boutique eCom.
- Rendez-vous dans Paramètres.
- Cliquez sur Boutiques.
- Ajoutez au moins deux emplacements.
- Rendez-vous dans Stocks
- Sélectionnez Recherche d’articles et créez ou confirmez un article :
- Avec stocks dans au moins un emplacement ;
- Publié sur eCom.
- Connectez-vous à l’arrière-boutique eCom et accédez à Design.
- Cliquez sur Modifier le thème.
-
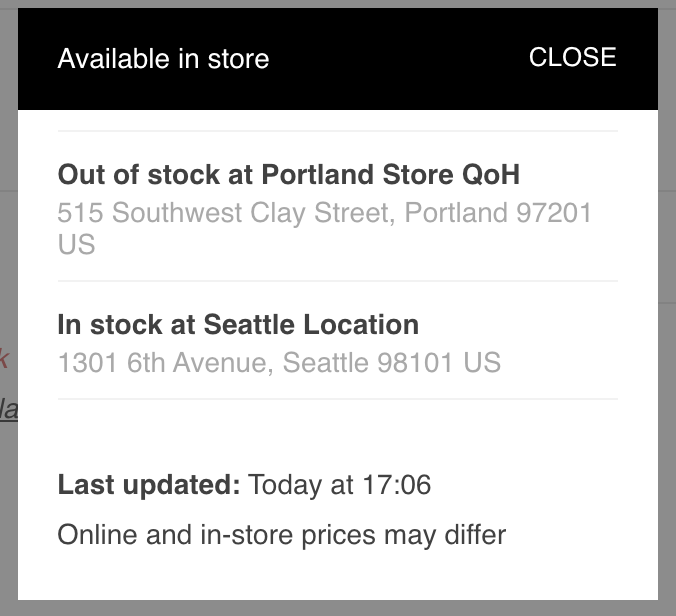
Exemple d’image En stock / Épuisé
Dans le menu déroulant, sélectionnez Détails de produit.
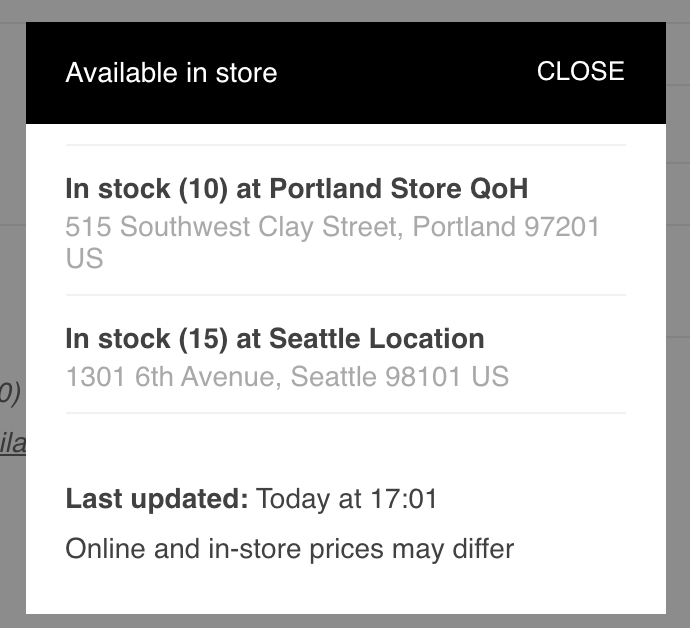
Exemple d’image présentant les quantités en stock en temps réel
- Cliquez sur Display settings (paramètres d’affichage).
- Pour les stocks par emplacement, sélectionnez l’un ou l’autre des éléments suivants :
- Show inventory as in stock/out of stock (afficher En stock ou Épuisé)
- Show live stock numbers (afficher les quantités en stock en temps réel)
- Show inventory as in stock/out of stock (afficher En stock ou Épuisé)
- Sélectionnez Publier.
- Retournez à l’éditeur de thème dans le chemin de navigation, puis sélectionnez Retour à Home.
- Accédez à Produits.
- Ouvrez le produit en stock en cliquant sur son nom.
- Assurez-vous que son niveau de visibilité est toujours visible ou visible lorsque disponible.
- Sélectionnez Voir dans votre boutique.
- Appuyez sur le bouton Vérifier la disponibilité.

- Assurez-vous que la disponibilité dans chaque boutique s’affiche dans la fenêtre contextuelle.
Dépannage et réglages avancés
- La balise HTML associée à Vérifier la disponibilité (<td> dans l’exemple ci-dessus) doit figurer dans l’identifiant équivalant à productLocationInventory, car c’est cet identifiant qui appelle la boîte de dialogue.
- La boîte de dialogue que nous avons créée pour afficher les quantités de stock par emplacement est formée dans :
{% include 'blocks/omni-location-inventory.rain' %} - Réglages avancés : le point de terminaison de la vitrine appelé pour déterminer la quantité en stock par emplacement est
https://[shopurl].com/product-inventory/?id=[productVariantId]- IMPORTANT : Cela doit avoir lieu seulement après une action de l’utilisateur (p. ex. cliquer sur un lien), et non pas au chargement de la page.